Enrico Lauletta
Hi! I am Enrico, new graduate from a MSc in Games. My competences cover Game Design, QA, UX, HCI, Programming and Project Management.
Challenges and originality are what drives my motivation. Attention to details, an analytical approach and an open mind are my main tools, but I also believe gut feelings sometimes are more trustworthy than anything else.
I like to see games as a form of expression, something you make to convey a message and create an uplifting experience for the player. The interaction component is what makes them stand out as a powerful medium among the others (paintings, books, movies…). Games are also a way to have fun either alone or together with others. As such they contribute to shape relationships as much as to just have a good time.
I believe life is a serious matter, but we shouldn’t take it too seriously! ;)
Resume
Game Development Experience
Jan 2023 - Present: Producer at Hairington Games
Copenhagen, Denmark
Producer, QA Tester and UX Researcher for the award-winning game Corporate Cut
Research Experience
Jun 2021 - Present: HCI Researcher
La Sapienza University of Rome - IT University of Copenhagen
Developer and Researcher on the topic of Intelligent Virtual Agents - see the Publications page for research outcomes
Work Experience
Jan 2024 - May 2024: Teaching Assistant in the Game World Design course
MSc in Games IT University of Copenhagen
Main responsibilities: supervise students' projects and facilitate the communication between students and teachersJan 2024 - May 2024: Teaching Assistant in the Data-Driven Design & Development course
MSc in Games IT University of Copenhagen
Main responsibilities: supervise students' projects and facilitate the communication between students and teachers
Education
2022 - 2024: MSc in Games - Design Track - thesis score 10/12 (B) - weighted GPA 10.33
Digital Design Department
IT University of Copenhagen
2017 - 2021: Bachelor's Degree in Computer Science - score 110/110 with honors
Faculty of Ingegneria dell'informazione, informatica e statistica
La Sapienza University of Rome
2012 - 2017: Diploma di maturità scientifica - score 100/100
Specialization: Applied Sciences Lyceum diploma
I.I.S. "F. De Sarlo - G. De Lorenzo" - Lagonegro
Publications
Beatrice Biancardi, Enrico Lauletta, Antonio Norelli, Alessandro Panconesi and Maurizio Mancini. 2023. Errare humanum est, perseverare autem diabolicum: A follow-Up Study on the Human-Likeness of an AI Othello Player. In Proceedings of the 23rd ACM International Conference on Intelligent Virtual Agents (IVA '23). Association for Computing Machinery, New York, NY, USA
Enrico Lauletta, Beatrice Biancardi, Antonio Norelli, Maurizio Mancini, and Alessandro Panconesi. 2022. Errare humanum est? a pilot study to evaluate the human-likeness of a AI othello playing agent. In Proceedings of the 22nd ACM International Conference on Intelligent Virtual Agents (IVA '22). Association for Computing Machinery, New York, NY, USA, Article 27, 1–3.
Projects
Here's a bunch of projects I worked on during my bachelor's and master's degrees
Corporate Cut
Main roles: Producer/Project Manager & QA Tester/UX Researcher
Made in Unreal Engine 5 for Windows PC platform
Winner of best student game at TAGS in the context of the Copenhagen Gaming Week 2024
Showcased at TAGS and Nordic Game Conference 2024
A first-person adventure game with a humoristic take on the themes of conformity and innovation, based on the use of a "mask" and its gameplay and narrative consequences.
Master's thesis game
Master's thesis project
Main roles: Game Designer & QA Tester/UX Researcher
Made in Unreal Engine 5 for Windows PC platform
Title of the thesis: Hit Me with Your Best Shot! On Designing a Video Game with an AI Director Supported by Game Mechanics, Enemy Design, and Level Design
A single player arena game with an AI Director which, through means of Enemy Design and Level Design, encourages the use of the full available moveset
Storia di un alieno in Italia
translated: Story of an alien in Italy
Main role: Game Designer
Made in Unity 2018 for Android platform
Placed 4th in the Gamificationlab Design Award 2020 contest with a special mention from the course manager Francesco Lutrario for the complexity and the depth of the game mechanics
A combination of word puzzles and a management game which aims at educating players on financial topics
Othello Replay
Bachelor's thesis project
Solo project
Made in Unity 2018 for Web platform
Title of the thesis: An Application to study the human-likeness of the Olivaw program
An application that allows to review Othello matches and give an answer on the human-likeness of one of the opponents of the match. Runs on WebGL and uses GitHub to collect answers. It was used for a research project on the human-likeness of an AI Othello playing agent

Ghosts for Glory
Solo project
Made in Processing
An arcade retro style shooter where you make your way through levels infested with ghosts
ILikeTrains
Solo project
Made in PuzzleScript
A puzzle game where your objective is to let the trains arrive to their respective goals
Target the Hit
Solo project
Made in Processing
A design experiment used to explore the meaning of the concept of agency
Captcha 2077
Role: Game Designer
A physical and web game
A dystopian machine to assess a person's humanity
What's your roll?
Solo project
A physical game concept for pre-teens in a museum, addressing learning and fun
Cultugram
Role: UX Researcher
A mobile app prototype to search for artworks and information about them
Untitled banana game
Game Designer
Made in Unreal Engine 5
A multiplayer fighting/shooter game based on bananas!
Corporate Cut
The Hair Raising Adventure of an Office Employee
Main roles: Producer/Project Manager, QA Tester and UX Researcher
Secondary roles: Animator, Sound Designer and 2D Artist
Tools I used: Unreal Engine 5, Trello, Unreal Engine Sequencer, Figma, Affinity Designer 2, Miro, GitHub, Audacity, Google Drive, Google Spreadhseet, Google Slides, Google Documents, Discord
Time on project: ca. 4 months for the course + ca. 2 months after (aggregated time)
Context / Overview
Corporate Cut is a game I made together with 6 more of my classmates for the course Game World Design at the IT University of Copenhagen in the spring semester of 2023. The main requirement of the project was that of creating a coherent gameworld. What we built works as a sort of introduction to an hypothetical larger game title.
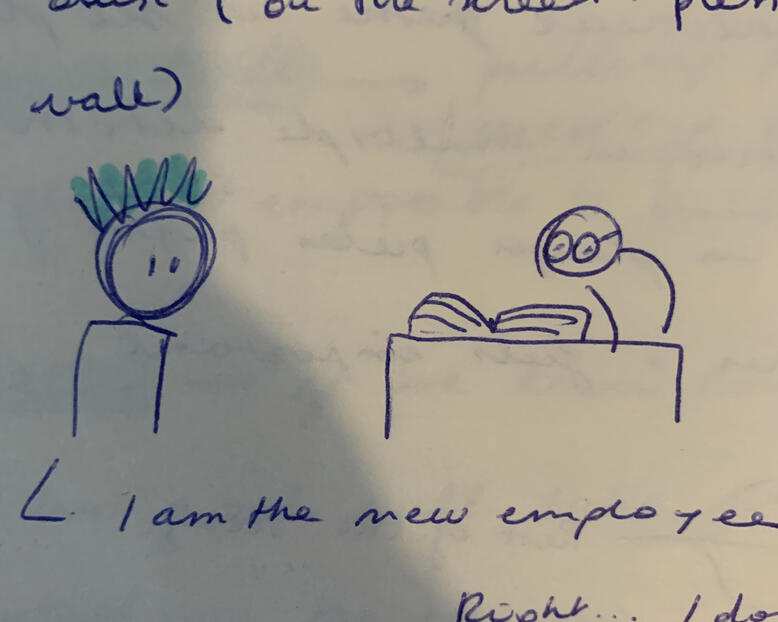
We played around with the concepts of conformity and innovation (that sometimes can also mean going back to the own roots and original vision) within a humoristic and satirical narrative. The player explores the boundaries between these two opposites thanks to a wig they find in the game's world - the office of a hair-obsessed magazine company. The game consists of a series of fetch quests which can be completed only by taking on and off the wig and carefully observing every corner of the office. Through the quests and environmental storytelling, the player gets to know the story of the company and the reason why they, as Ezra (the main character), have been employed.
Given the good quality of the final result for the exam, we decided to showcase the game at the "Tomorrow's Awesome Games Showcase" in the context of the Copenhagen Gaming Week 2023, where Corporate Cut won the prize as "best student game" and we got an exhibition spot at the Nordic Game Conference 2024 in Malmö.
Following the good feedback we received from players, we eventually decided to become an indie studio, Hairington Games, and publish the game on Steam, where it has been available since October 24th 2024.
Here is an interview (in Danish) from Pixel.tv to our Visual Designer Morten Møller at the Nordic Game Conference (minute 4:07 of the video)
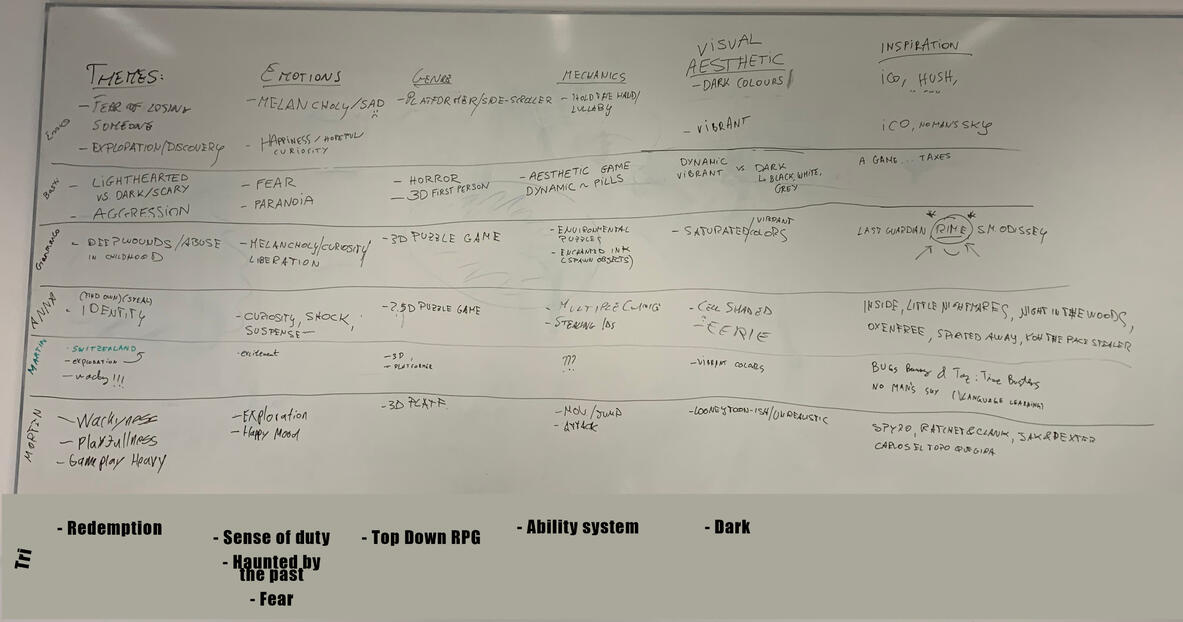
Shaping the Idea
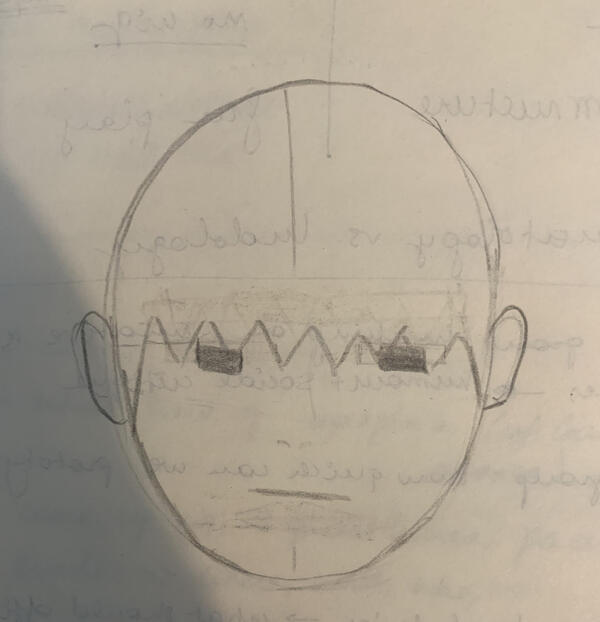
Everything started with the idea of dealing with the theme of identity: you change identity to overcome the obstacles that show in front of you. The themes of conformity and "fitting into a society" were also a hot topic in our discussions about the game. We needed a tool that the player could use to "perceive the gameworld in a different way" and at the same time "being perceived differently" by the characters populating the gameworld - namely a mask. A mask that would be meaningful not only for narrative purposes but also gameplay purposes. And that's how we came up with the wig. When you wear it, the people in the office are kind to you because you conform to their style, but at the same time your vision is partially blocked as the fringe covers your eyes. When you don't wear it, your colleagues are not very keen to talk to you, but you are able to see everything of the office. In this way, the 2 "modes" metaphorically represent the lack of and the expression of creativity and innovation. Taking the wig on and off allows you to explore every corner of the office and solve the puzzles, but at the same time conveys the burden of "changing identity" to fit into the office society. In the end, the wig not only allowed us to convey the message we wanted, but given its controversial and humoristic nature, it allowed us to keep the tone of the narrative light and funny, as well as it contributed to maintain the friendly environment of our group: it was a lot of fun to come up with all the hair-puns, fill the game's office with hair-related objects, or just make jokes about the game's content.
About the Producer role
Main principlesMain inspiration for the whole project were the agile principles and methodology, adapted to the context in which we developed the game: it has never been considered a sort of full-time or part-time job, since we had to take into account that the team members had other courses to deal with or were busy with other things. That’s why the agile principles we valued the most were:
1) Individuals and interactions over processes and tools
2) Responding to change over following a plan
That means, having a collaborative and nice working environment was the aim throughout the whole process. Flexibility, good communication and “no overwork” were our key terms and things I tried to address the whole time.
Production processAs a producer/project manager I was responsible for:
- organizing meetings
- assigning tasks to the team members and keeping track of them
- ensuring communication and participation in the project
- making and adjusting the production plan and ensuring important deadlines were met
- while trying to address and respect the needs of everyone and maintain a collaborative spirit in the team.
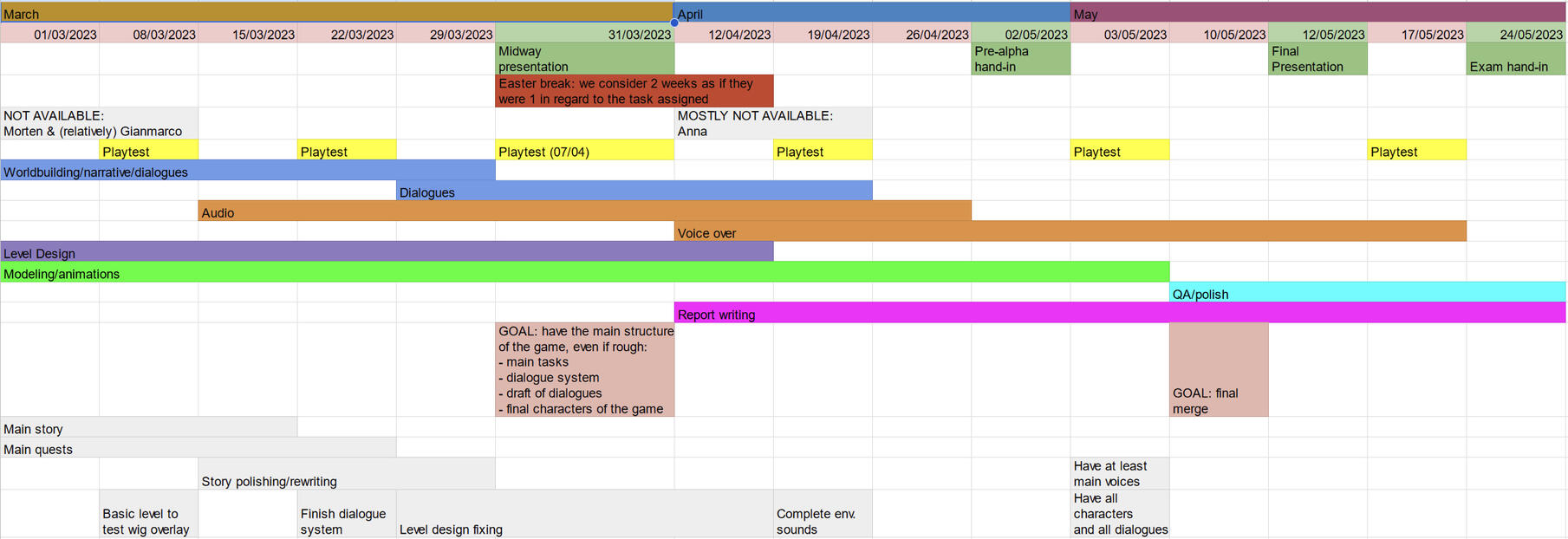
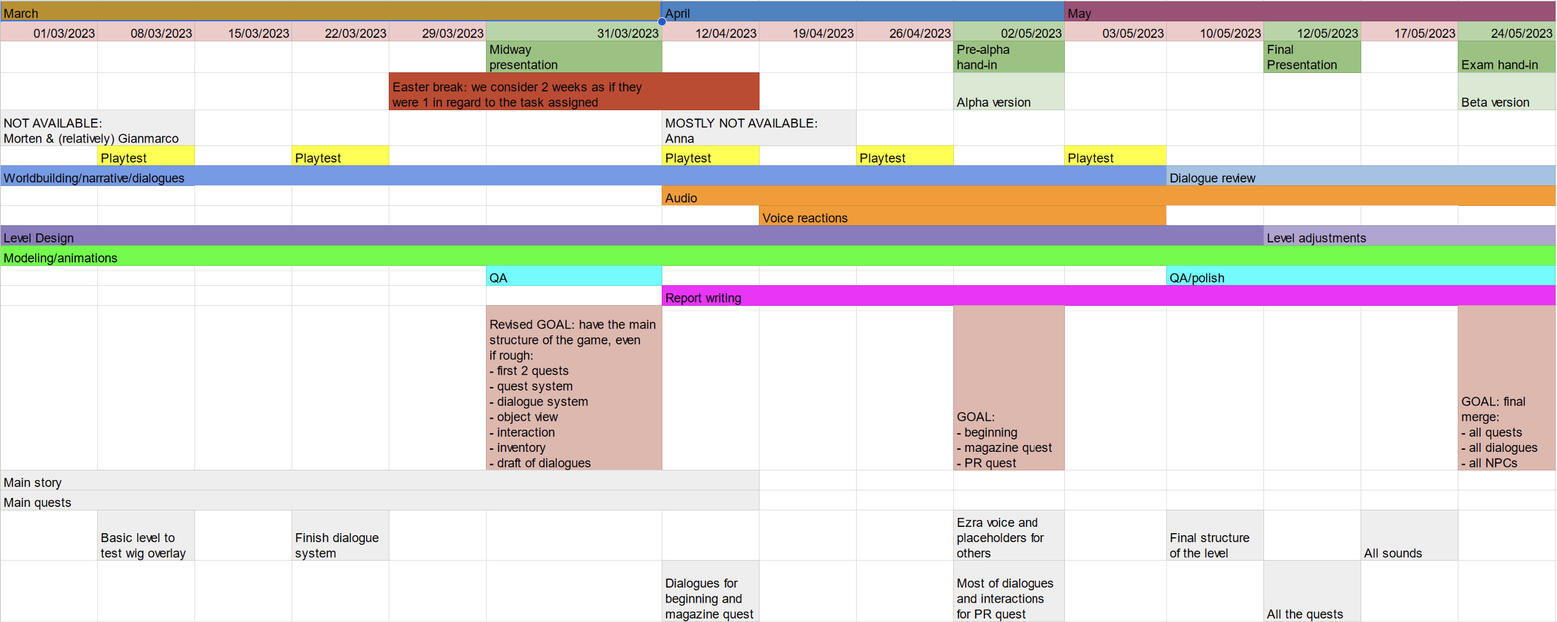
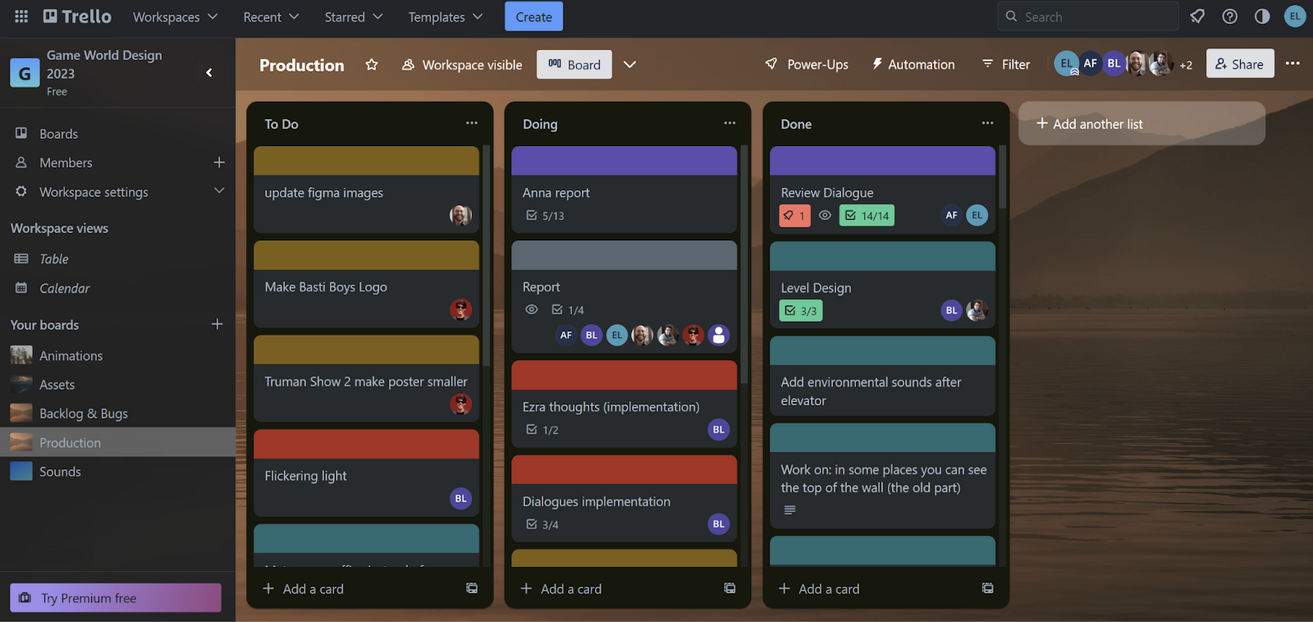
As a first time experience it was surely not an easy job, but it was a nice challenge and I gladly embraced it. After the first month (February) of ideation, we spent the remaining 2 months and a half into production. Following a simplified Scrum methodology, we worked in weekly or bi-weekly sprints and planned three releases (or GOALS, as I called them). Each week we had 2 meetings (one during and one outside class hours) all the 7 of us to update each other on the status of the work and keep everyone on track, as well as to assign or review tasks. Depending on who was responsible for a specific development area of the game, tasks were assigned to individual members or a group of them, who then worked in what we called “tag teams”. Tasks were organized in Trello and team members were responsible of moving their cards around. For each meeting I kept track of the main topics covered and their outcomes in a shared Google document, which we could refer to if we needed information from past endeavors (for example when writing the report or if we needed to go back to old ideas). The timing of meetings and expectations on releases were done according to team members’ availabilities, as well as the course organization and the planned playtests at university (almost every 2 weeks). In particular the last point was crucial: we ended each sprint 2 days before, so to make up for possible flaws or bugs, make a test plan and go to the playtest well prepared. In the end the production plan had to be revised a few times as we realized that approaching some deadlines the scope was too big, but in the end we managed to deliver the kind of experience we aimed for.
InitiativesIn the beginning I prepared a group forming activity with a series of questions such as “how much would you like to work per week?”, “how do you prefer to work?”, “what would you like to focus on in your role?” or “how do you relate the game idea you proposed to yourself?”. This helped set expectations, understand everyone’s desires for the project and get to know each other better. Under suggestion of team members we also brought snacks to every meeting, so to keep the atmosphere more relaxed and enjoyable. Something that also turned out very helpful was a “game jam” we held in a weekend (29th and 30th of April) which sped up productivity, improved communication and helped bond with each other.
Last but not least, our artist made a logo of our team, an indication of the spirit of friendship that bonds us and of the fun we had working on Corporate Cut!

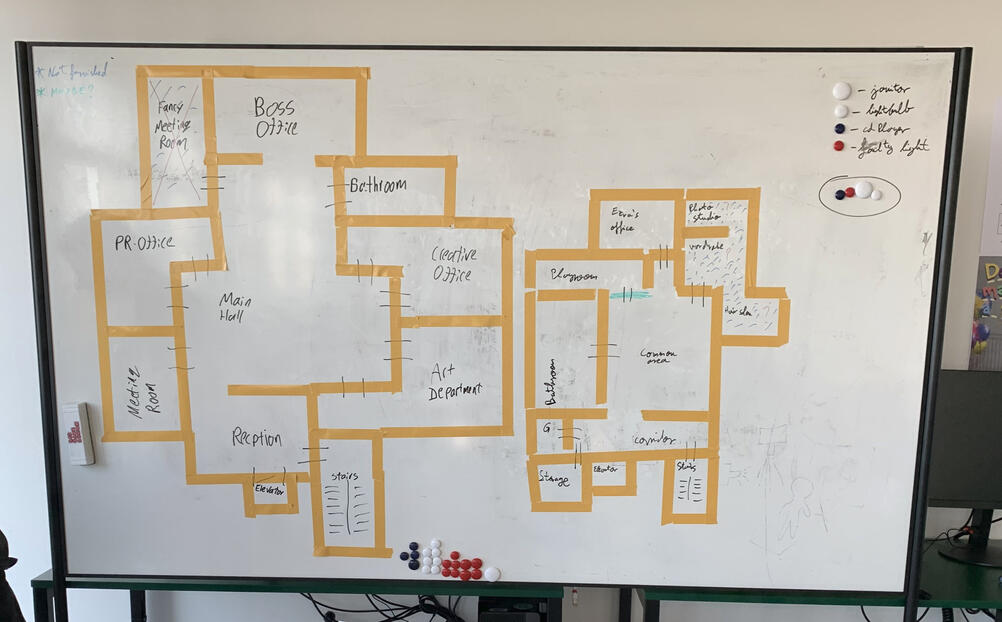
Having a game map outline where we could indicate all the key points of the quests proved to be very useful during the game jam...

...but doing it with double sided tape on a whiteboard taught us a more valuable lesson: don't do it again

As I said, the game jam was an occasion to be more productive...

Our initial team logo, inspired by the musical band Beastie Boys
About the UX Researcher role
Given the controversial wig mechanic of the game, in the beginning we had to make sure it would work as intended, that means we had to understand where in the level we had to put all the objects that were not supposed to be seen with the wig on. Secondly, we knew that having the sight covered would feel annoying to players, but since that was a design intention, we wanted at least to make sure that this would not disorientate the players and cause them motion sickness. So we tested different wig shaders with different screen coverage, as well as different camera movements (X and Y axes movement versus X axis movement), and we tasked our testers with finding objects on the walls of the level. This was the main focus of the first 2 playtests, while the other ones focused more on usability and on understanding if the mechanics, the UI and the story would be clear to players. We found out the story was in general well conveyed and things we had to change concerned the UI or the hint system. For example, the outline of interactable objects in the beginning blended too much with the background, or the notepad with the quests was too small. Testers also felt confused about what to do in the quests and so we improved the “Ezra thoughts” (thoughts the main character has and which usually suggest what to do next). To plan the tests I used the method suggested by Schell, which consist of pointing out “why, what, where, who and how” of each playtest. The methods used during the playtests were mainly structured interviews and think-aloud. After each playtest I would then go through my notes and organize the results into positive feedback, negative feedback, suggestions and bugs.
About the QA Tester role
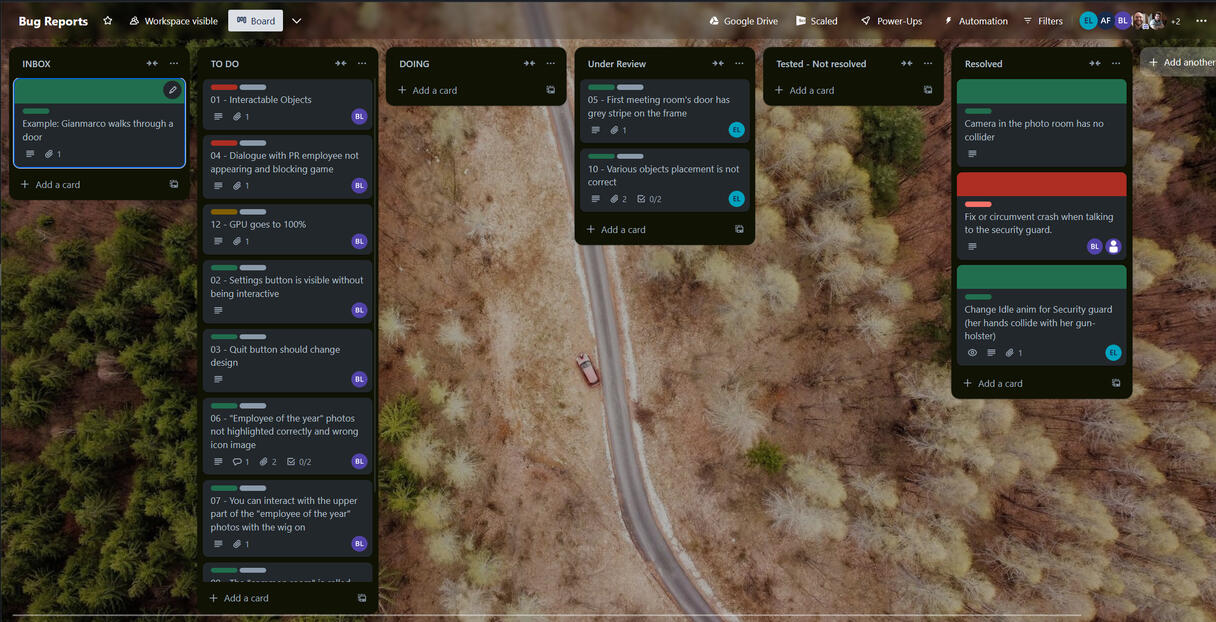
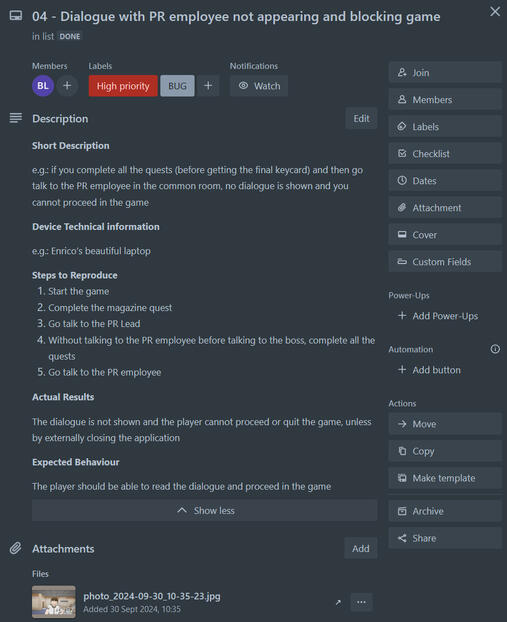
Quality Assurance was performed by playing the game and looking for bugs both in planned moments or by just testing out the new features that would be added. A first planned moment for this was during the Easter break, while a second one was during the last weeks before the final hand in. As mentioned above, playtesting was also a way to find bugs that team members did not discover. Apart from this, at any time everyone could report bugs by creating a card in the dedicated Trello board.
When we had to prepare the game for the Steam release, together with the other team member responsible for QA, we followed a more structured plan to look for bugs, dividing tasks on the game's different areas of interest (e.g. environment, NPCs, audio etc...). Bugs were then reported in a more precise way in the dedicated Trello board, and once they were fixed, we performed regression testing to ensure the fixes were effective.
About the animator role
The challenge I embraced in this project did not only concern the producer role, but also that of animator. I never touched animations before, but I still had fun (not without a small dose of sweat and tears) making them. The walking, dancing and “standing still” animations were not of my production, while the rest I either made them from scratch or adjusted from existing ones. Since the rig was provided by our tech lead, my duty mainly consisted in retargeting original animations and then modify them or create some from scratch using the Unreal Engine’s sequencer. Once I was happy with my result, I could create an Animation Sequence that would then be brought into the game by our tech lead.
My favorite. Comb or brush?
The "put wig on" animation
Overview of the animations I made (not all used)
About the sound designer role
As a sound designer I was responsible for finding some of the interaction and background sounds we have in the game, modify them (if necessary) and implement them, either by using Sound Volumes with an Attenuation Component (for background noises or the music), or by attaching Sound Events to animations (like the footsteps in the walking animation).
About the 2D artist role
As a 2D Artist I contributed to make the art for the magazines and posters spread out in the office.
Master's thesis game
Main roles: Game Designer (with focus on Enemy Design) and QA Tester/UX Researcher
Secondary role: VFX Artist
Tools I used: Unreal Engine 5, Figma (FigJam), Unreal Engine's Niagara editor, Notion, GitHub, Google Documents, Google Slides, Microsoft PowerPoint, Discord
Title of the thesis: Hit Me with Your Best Shot! On Designing a Video Game with an AI Director Supported by Game Mechanics, Enemy Design, and Level Design
Thesis advisor: Hans-Joachim Backe (IT University of Copenhagen)
Time on project: ca. 4 months
Context / Overview
Still without a title, this game is a prototype I developed together with 3 other classmates for our Master’s thesis at the end of our MSc in Games at the IT University of Copenhagen in the spring semester of 2024. With our thesis project we wanted to explore the use of an AI Director (term openly used for the Left 4 Dead series and Alien: Isolation). In our specific case, the goal of the AI Director (AID) is to encourage the use of the full available moveset, by means of Enemy Design and Level Design. The AID looks at the underutilized combat mechanics and pushes the player to use them by choosing appropriate enemies and levels. In this way the AID nudges the player to vary their strategies and approach to combat, as well as it puts the player in always different situations to create variability. To allow for such an AID, we crafted an action game set in an arena, where the player has to defeat consecutive waves of enemies in different maps. Three combat mechanics are available to the player: Melee Attack (ice), Ranged Attack (fire) and Dash (wind), while the AID can push the player to use a specific mechanic by combining 4 different enemies (fire, wind, ice and neutral) and 7 different maps (with combinations of TNTs, holes, covers and walls). Goal of the thesis was to reflect on the process of designing for an AID and evaluate whether it serves its purpose or not. Taking into account time and development constraints, it was for sure a nice challenge. Also, results (qualitative data) show we seem to have mostly succeeded in our intent.

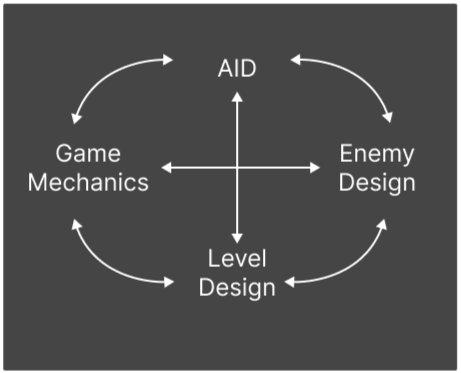
A diagram that shows how the different systems we worked on are interconnected with each other. Each system has an influence on the others, as well as it is influenced by the others
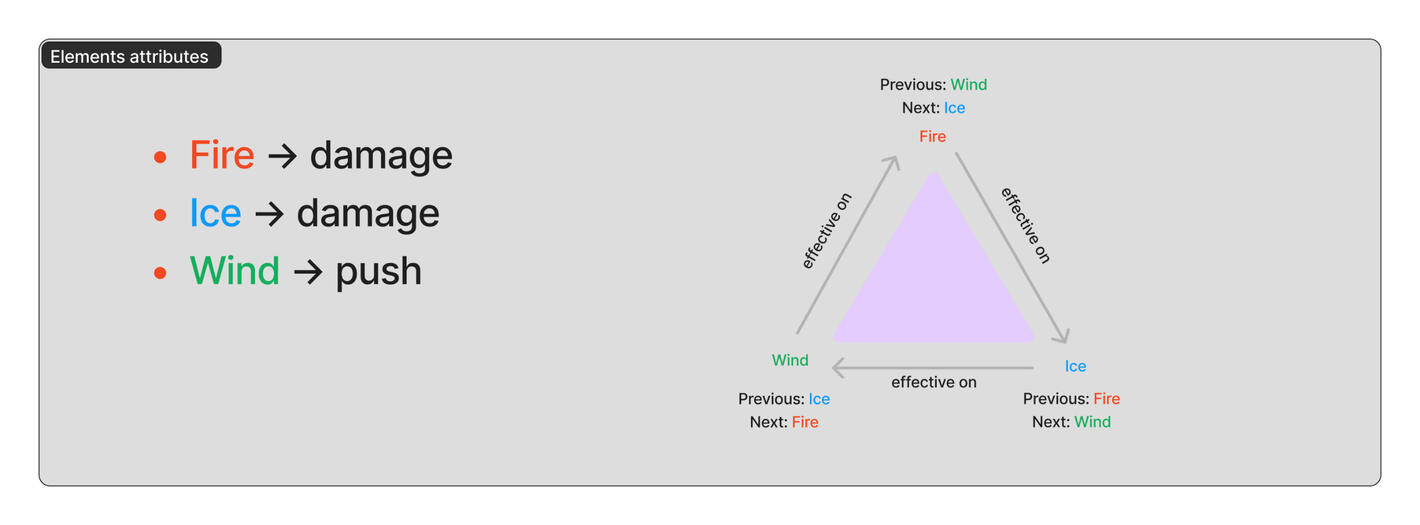
The rock-paper-scissors system
In the early stages of the project we only had Melee and Ranged Attack as combat mechanics and 3 different enemies (a Neutral one, a “Melee-Convenient” and a “Ranged-Convenient”). While testing the game, we realized there was the need for a dodge mechanic. We felt in particular that the way the enemy attack was telegraphed instinctively made the players want to dodge, the reasoning behind it was probably something like “I see that the area I am walking on is soon going to be dangerous for me, I want to get away the fastest possible”. At the same time, we wanted to give more mechanical depth to the game and so we killed two birds with one stone by adding the Dash. Maybe four birds, as in this way we were also able to add a fourth enemy (which would be “Dash-Convenient”) and give a meaning to an elemental system we were also discussing of introducing at that time. We weren’t sure if we wanted to give the player the possibility to select an element independent of the attack or what kind of elements would make sense. Adding Dash as both an evasive and offensive mechanic helped us settle on having fixed elements for each mechanic and on introducing the current triangular (or “rock-paper-scissors”) system. Ice stays for Melee, Wind for Dash and Fire for Ranged. Ice is strong against Wind, Wind against Fire, Fire against Ice. In the end, this also allowed us to change the enemy names (e.g. Ice Enemy in place of the intricate “Ranged-Combat-Convenient” Enemy) and make discussions flow way more easily.
Towards a balanced enemy roster
The function of enemies is normally that of creating an engaging experience, keep the players on their toes and spur them to use all their tools and skills. Enemies in this game are no exception, especially because they serve as a tool for the AID to encourage the use of the different combat mechanics. Mike Birkhead distinguishes between Emphasizers and Enforcers. The former encourage the use of a certain mechanic while still being beatable with other mechanics, the latter enforce the use of a specific mechanic, leaving the others highly inconvenient or ineffective. In the beginning of the project enemies were more like Emphasizers, but we realized this approach didn't effectively encourage the player to use the intended mechanics, making them not effective enough as tools for the AID. Therefore, I decided to go all the way to the other direction and make them Enforcers, vulnerable to a specific element/attack, highly resistant to the others, in a balancing process where the whole becomes balanced because the single elements (the enemies) are imbalanced on their own. In the end the strengths of some make up for the weaknesses of others.
Just like an enemy’s weakness to a specific mechanic encourages the player to use it, enemy’s behavior pushes the player to use a certain strategy or discourages other strategies. The enemies’ behavioral patterns are thus different from each other and each of them requires a different approach to combat. However, balancing was not only about making the enemies different and “equally strong”, but it was also about making the game fun, taking into account the time you expect the game to last as well as the feel you want to convey, and these depends also on other factors, which in our case were for example the attacks and tools available to the player, the feel of the attacks, of the movement, their animations or their speed. Therefore, enemies can be beated in general with 2 to 4 “convenient” attacks, which prevents the game from feeling slow and also allowed us to have relatively short playtesting sessions while still collecting useful data for possible improvements or for the final evaluation of the prototype.
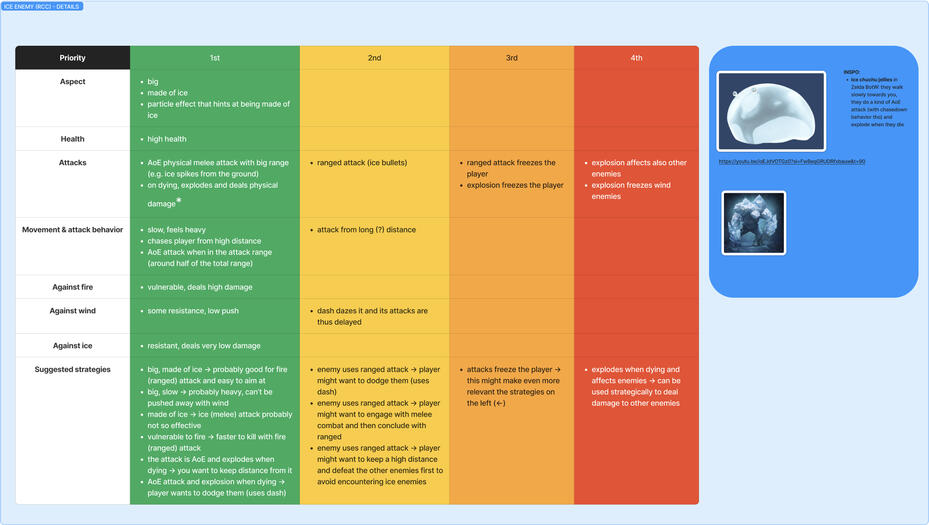
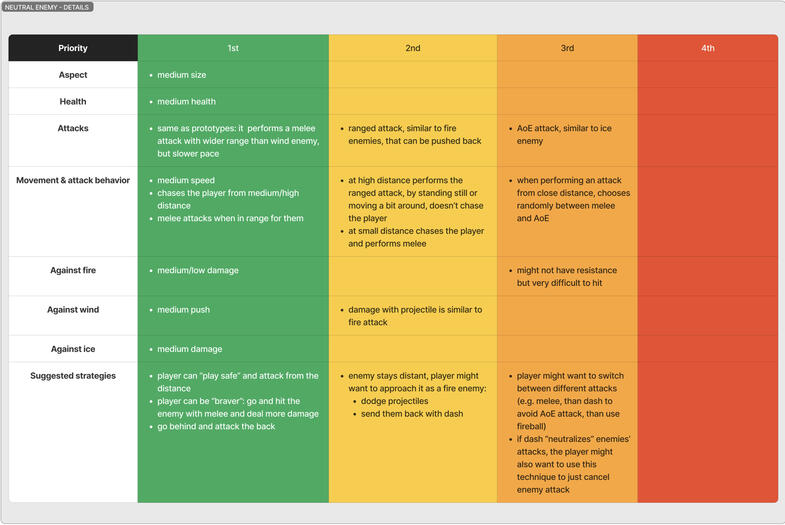
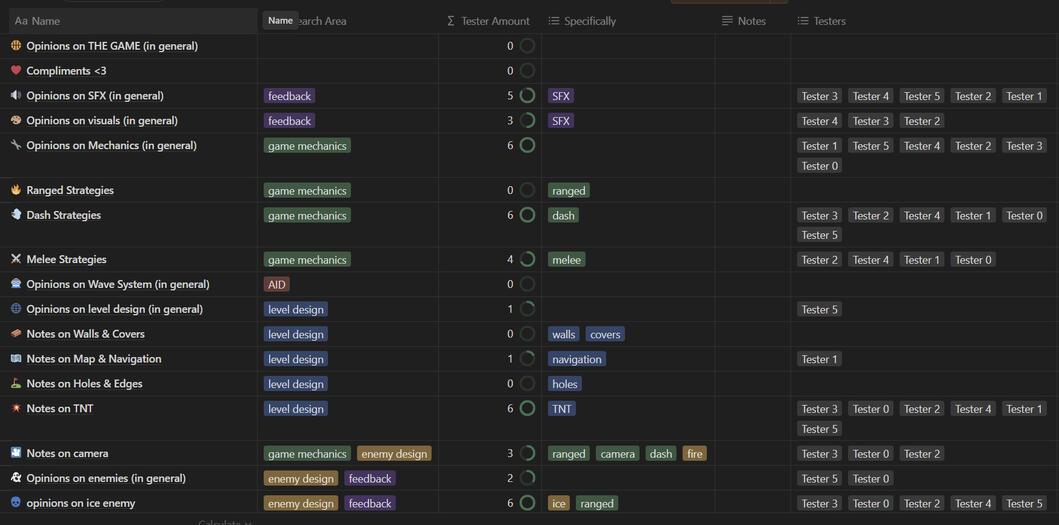
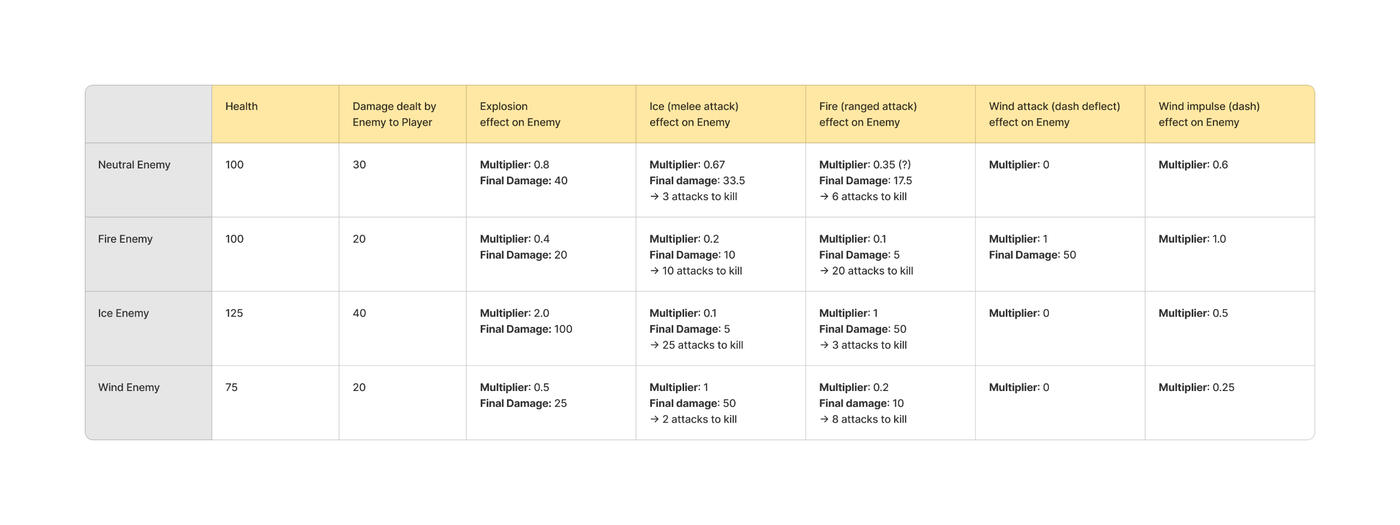
In the end I came up with 4 different enemies: a Wind Enemy, vulnerable to Melee (Ice) Attack, an Ice Enemy, vulnerable to Ranged (Fire) Attack, a Fire Enemy, vulnerable to Dash (Wind) and a Neutral Enemy, a sort of “Vanilla Enemy” (or Smasher, using Birkhead’s term) which leaves the player freedom on how to defeat it. For each of them, I made a table with the relative AI, specificities and a rough version of the metrics (using the terms of this blog post), together with some inspiration/reference.
About the QA Tester / UX Researcher roles
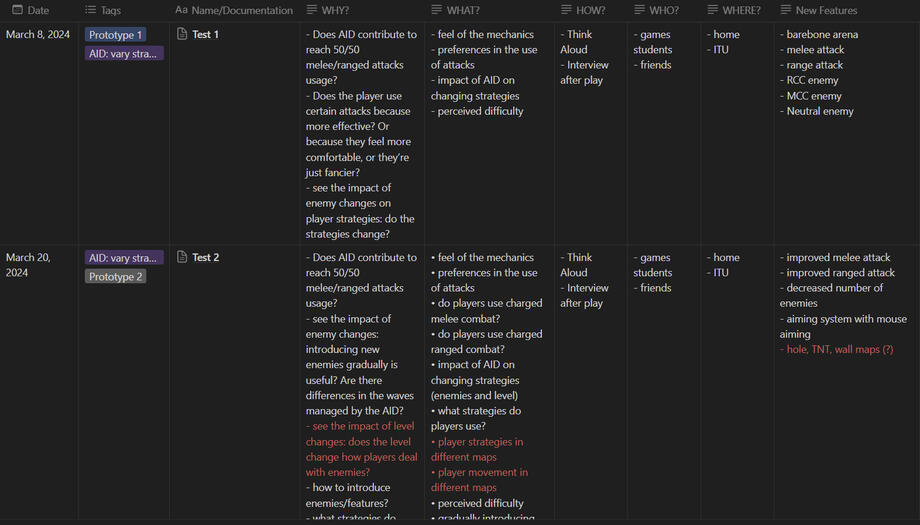
The QA part of the project was performed by testing the game each time a new feature would be added, and signalling the bugs found. For the Usability Tests, we did a total of 4 playtests (correspondent to the 4 prototypes we made), the first three during the development, the last one as the final evaluation of the game, with which we could assess if we reached our objective with the AID and with the design of the combat mechanics, the enemies and the levels.
For the first 3 prototypes, testing the game in search of bugs and to get feedback from people outside our group resulted fundamental to make sure we were aiming in the right direction. It helped us understand whether there were flaws in the AID’s algorithm or in the design of the game elements, and consequently improve them. For instance, things on which we improved were the *melee attack (which went from a single slash, to a double slash with charged attack, to a three-attack combo), the ranged attack (we added the possibility to charge it), the feedback from the attacks and from the enemies (we added sound and visual effects and improved the enemies’ particle systems).
No less important, we got valuable feedback to use for balancing purposes. We were able to change enemies’ behavior (such as decreasing the distance from which they chase the player), their stats (as for example the switch from Emphasizers to Enforcers can demonstrate), as well as the player’s metrics (such as the traveling distance with the Dash or the damage dealt by attacks). We also understood how to balance the enemy waves in a way to gradually introduce the different enemies or not to overwhelm the player with too many of them.
The usual method for playtesting consisted in defining the why, what, who, where and how of each playtest (like Schell suggests) and then using the think-aloud method followed by a structured interview, to then highlight negative feedback, positive feedback, suggestions and bugs from each playtest.
The same method was used for the final evaluation of the prototype with a few additions. We recorded the gameplay and the testers’ voice, as well as their interview. We then transcribed them and did an open coding, so to highlight the most important comments which would allow us to draw conclusions on our work.
VFXs
As a VFX artist, I took care of the particle effects for the monsters: the particles surrounding them and suggesting their elemental nature, as well as the effect used for when they are killed. For the first I generated them using Unreal’s Niagara system, while the second ones are adapted from an existing effect made with the Cascade system.
Wind Enemy particles
Fire Enemy particles
Ice Enemy particles
Ice Enemy explosion
A personal reflection
“From Design to Subtraction to Please don’t add more” is the title of my personal presentation at the thesis defence (slides below), and it describes the process we (or at least my mind) went through the whole project. The initial idea was to combine the idea of the AI Director with that of Design by Subtraction*, concept that we then decided to put aside as in the ideation phase it was holding us back from exploring possible uses of an AI Director. However, during the development we had to use an approach that can also be considered as “subtractive”, although it was not because we were seeking a specific “intended experience”, but because we had to deal with time and development constraints. In several cases we considered smarter not to change too much what was already implemented, since for our research purposes it was already doing its job pretty well (“never change a winning team!”). For example, at one point we discussed about introducing golems as enemy characters, but this would have created a bunch of other problems in the animations or the direction of attack (right now there’s not a “forward” for the enemies and they can attack on every side). Our beautiful simple shapes and the way their attacks are telegraphed were already enough to provide the necessary feedback to the player during combat, so I didn’t consider the change worth the effort, in the end the golems would have just made the enemies more “cool” (and maybe would have given more feedback on their element, which was not a focus for us). Similarly, once I made the enemies Enforcers and saw they worked well as a tool for the AID, I preferred tweaking their parameters keeping their Enforcer nature. This went against one of our design intentions, namely that of leaving the player total freedom on how to deal with the enemies, but in my opinion we would have needed more time to pursue this direction. What I ended up with are enemies which still leave some freedom on how to defeat them (they’re not invulnerable to any attack) but mostly force the player to use the strategy they were intended for, basically making them the AID’s tool that dictates which combat mechanic should be used. One more thing is about the “risk/reward” balance in dealing with the enemies. For some, the riskiest approach is also the most rewarding (e.g. the Wind Enemy), for others the safest is the more rewarding (e.g. the Ice Enemy). Again, in any case the enemies were doing their job of encouraging a certain combat mechanic so I used the safer approach of not changing them and putting my (and the programmer’s) efforts on something else.
These discussed elements make a list of things on which I would like to make improvements and which would make the game more fun and appealing in my opinion. Hopefully, we will be able to develop the game further and I will finally see those golems in action (I must say, when I made a few tries of how they would look in game, I was getting attached to them).*I must say, I'm not sure I agree with everything the author of the article says, but for sure it's a good informative article
Context / Overview
Recover is a game I made with 5 other classmates for the Making Games course at the IT University of Copenhagen in the autumn semester of 2022. Focus of the project was on making a game with an original concept behind it.
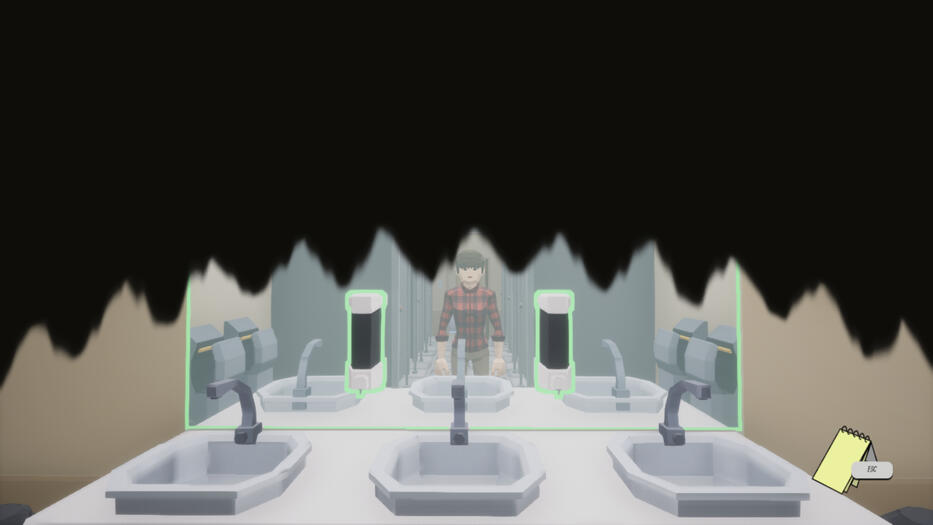
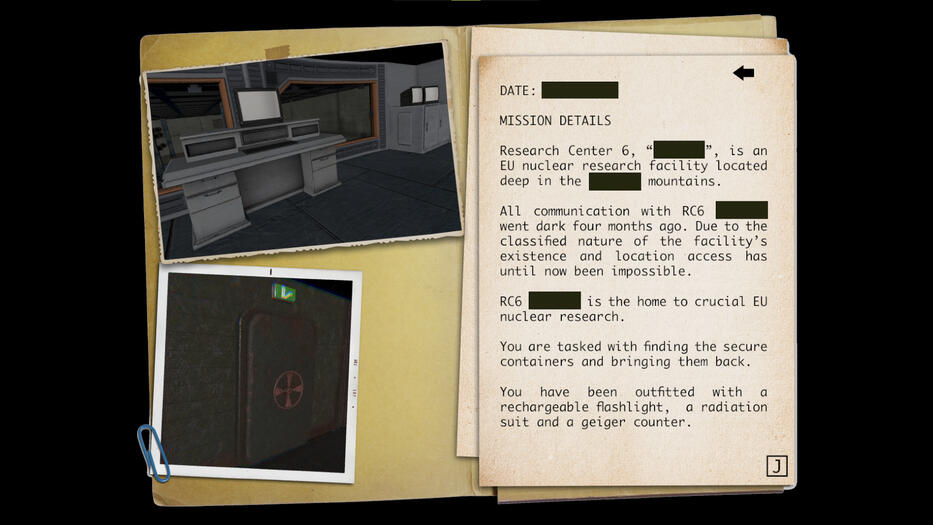
The game is a first-person linear horror experience with mechanics highly based on sound. The player is drawn into an abandoned dark facility with the task of collecting radioactive samples. They are equipped with a Geiger counter, a dynamo flashlight and a journal to keep track of the objectives and be informed about their mission. While descending into the building, they must avoid the radioactive monsters patrolling the area. These are highly attracted to any source of sound, thus the player has to strategize their tools and move so as not to make any noise. At the same time, they must avoid looking directly at the monsters, or they will get crazy and eventually die.
The following is the full trailer made by our producer, Christoffer, from which I extracted the explanation part for the video at the top of the page.
Insights about mechanics
The Geiger counter helps find both the samples and the monsters, but if too close to the latter, it will attract them. The flashlight helps the player see in the dark environment, but it quickly runs out of battery. To recharge it, the player has to shake it, but again, the noise made in this way attracts the monsters. The footsteps and the avatar’s breath also make noise, attracting the monsters. The player should then stand still or crouch, while holding their breath (and hope they don’t run out of it before the monster leaves). Adding to these sounds mechanics, when a monster is in the player’s field of view, their camera is pulled to it, but if they keep staring at the monster, it will be game over, so they have to turn the camera to look away.
Recharging the flashlight
The Geiger counter can help individuate everything that is radioactive, the samples, as well as the monsters
To escape from the monster you have to avoid looking at it (which is made difficult by the camera pull) and be quiet
About the QA Tester & UX Researcher roles
This being the first time I had these roles for a video game, most of what I got from it were lessons about how to conduct (or not conduct) QA and UX research. Communication within the team is fundamental, setting a structure on how to go about game bugs really helps to set expectations on everyone’s duties and to avoid misunderstandings. In fact, this is what we lacked a bit of during the development. An example: I didn’t communicate some of the bugs I found during the development, thinking that programmers would fix them by themselves, but this resulted in carrying them until the very last stages of the project, where programmers were not always aware of them. Lesson learned: communicate a problem as soon as you discover it! Coming to testing with players, doing it with a horror game surely made me realize a few things: the test setting really influences the player’s actions and behavior and some settings might result completely inadequate for some games. For a slow-paced horror game, you probably want a calm and dark environment, and as much time as you need to go through it, not a bright noisy environment, with a time limit on the gameplay sessions (thing we did for practical reasons most of the time unfortunately). As a consequence, you necessarily have to further interpret players’ feedback and actions, thing that you normally do to understand what their real needs are, what is something that you should care about or that has nothing to do with your game.
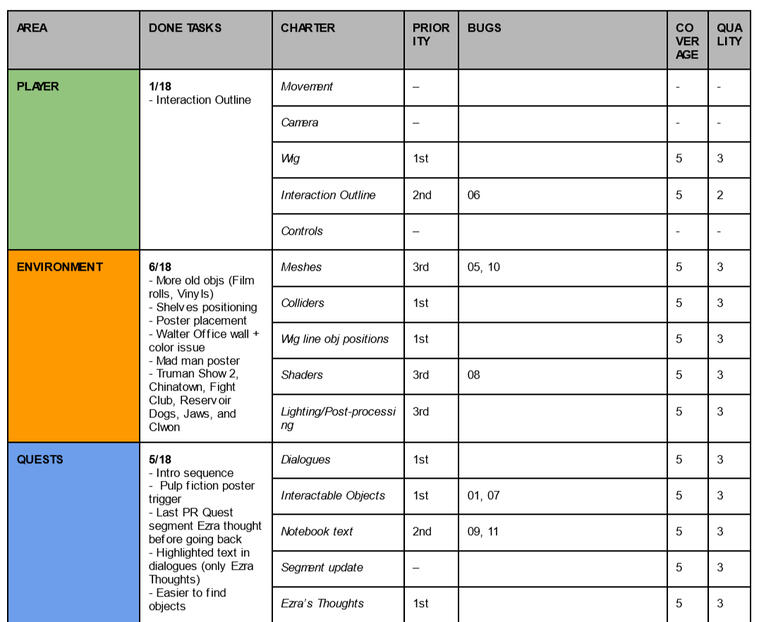
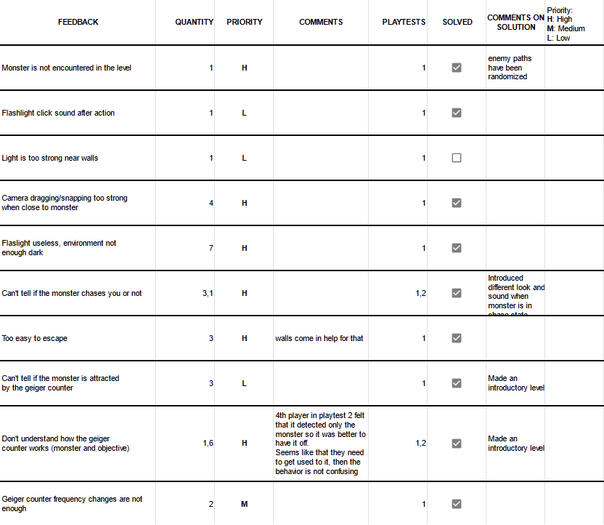
Going on the more practical side, I made a test plan following for each test the structure suggested by Schell in identifying the “why, what, where, who and how” of each playtest. Think-aloud and structured interviews, sometimes with recording of the gameplay were the method I used to collect feedback. After each session, I would then go through the notes and organize the results into positive feedback, negative feedback, suggestions and bugs. To have a better overview of the issues to be solved, I would then put (or update) them in a dedicated spreadsheet, with various info about them (see image below).
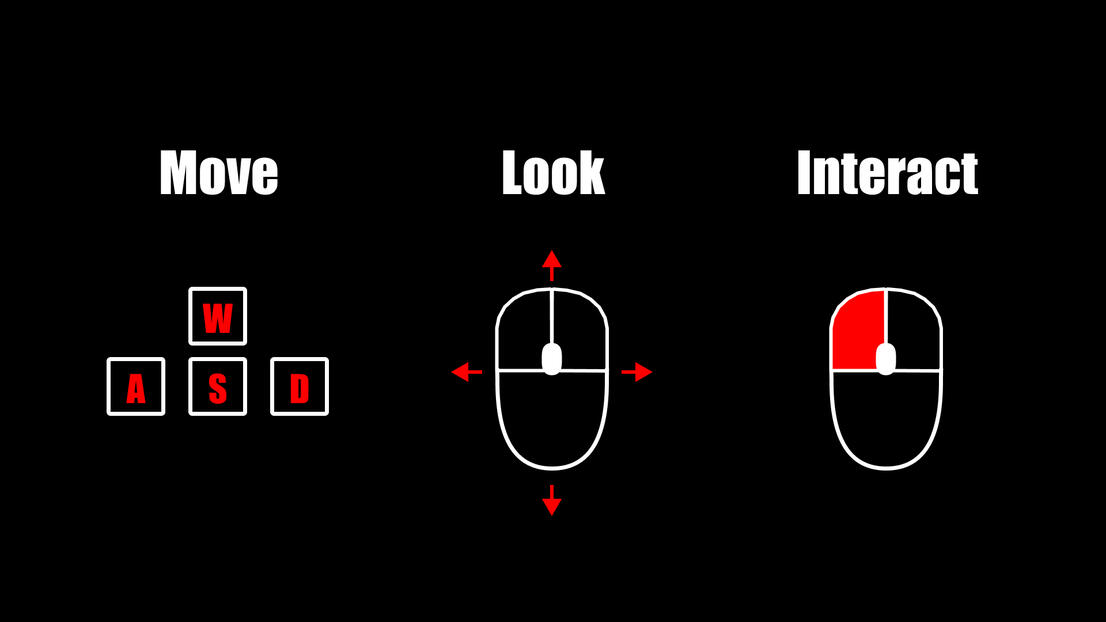
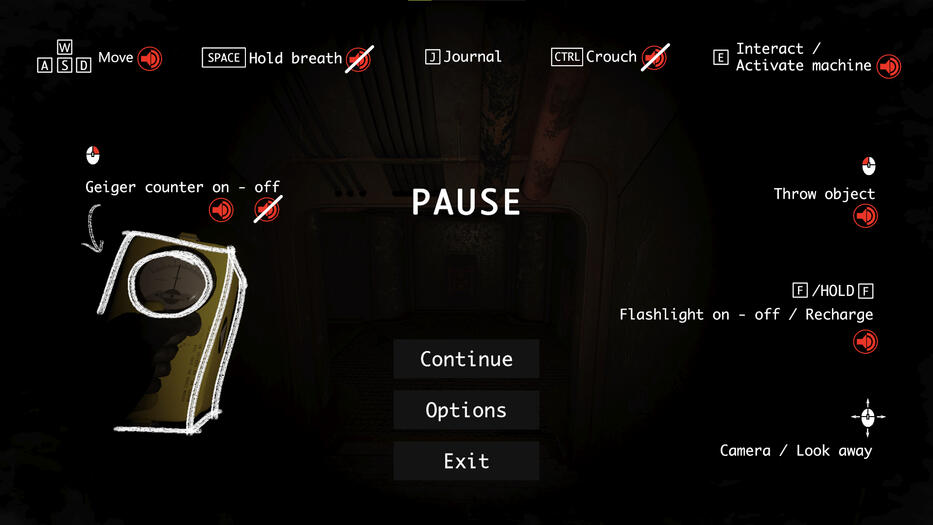
Lastly, as the main responsible for the UX, I also took care of the controls representation, even though, not being a priority, this came very late in the process and we didn’t really test it.
About the Sound Designer role
The other lesson I learned during the project is: making sounds can be as terrible (especially if, like me, you start without knowing anything about how to create sound effects) as fun (especially when you record your own effects). Armed with goodwill and desire to experiment, I found or made myself different sound effects, mixed them, changed their pitch, speed, tried to distort them and ended up with results (such as the ambiance, the monster’s growl or the avatar’s breathing) which I’m quite satisfied with for being the first time I made sound effects, even though in my mind everything would sound way better or intense in the beginning. Then it was a matter of assigning them to the specific actions or Game Objects, thanks to a library system our programmers made.
Context /Overview
Literally “Story of an alien in Italy”, this is a game prototype I developed with three other students for the Gamification & Game Design course at La Sapienza University of Rome in the spring semester of 2020. The project was part of a contest in collaboration with Banca d’Italia, organized by the Gamificationlab Sapienza in which 7 groups had to work on one of 3 different themes: financial education, the impact of employees’ daily actions on the environment, and a learning instrument for bank inspectors. Our project concerned financial education; it was meant to educate on financial and economic principles, and to help people overcome behavioral biases in money management. Target for the game would be individuals between 20 to 35 years old. To address the learning aspect while keeping the experience fun, the game mixes a money management component with word puzzles to learn financial terms and random quizzes concerning behavioral biases. The project was placed 4th in the final ranking, and it received a special mention by the course professor Francesco Lutrario for the complexity and the depth of the game mechanics. You can find an article about the contest (in Italian) here.
A bit of background
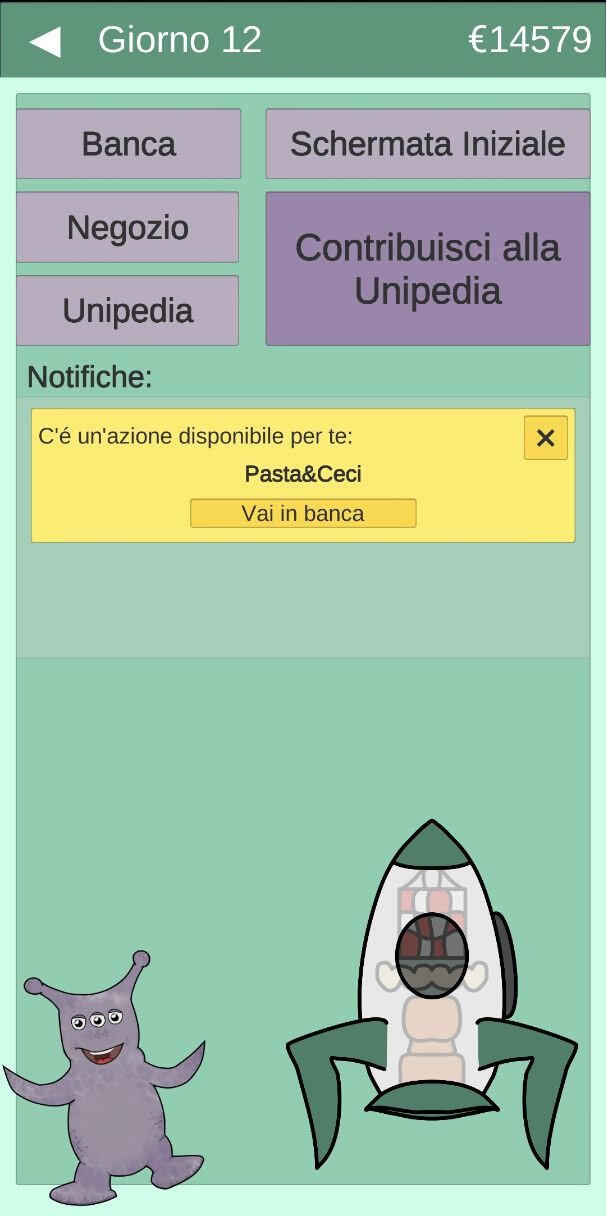
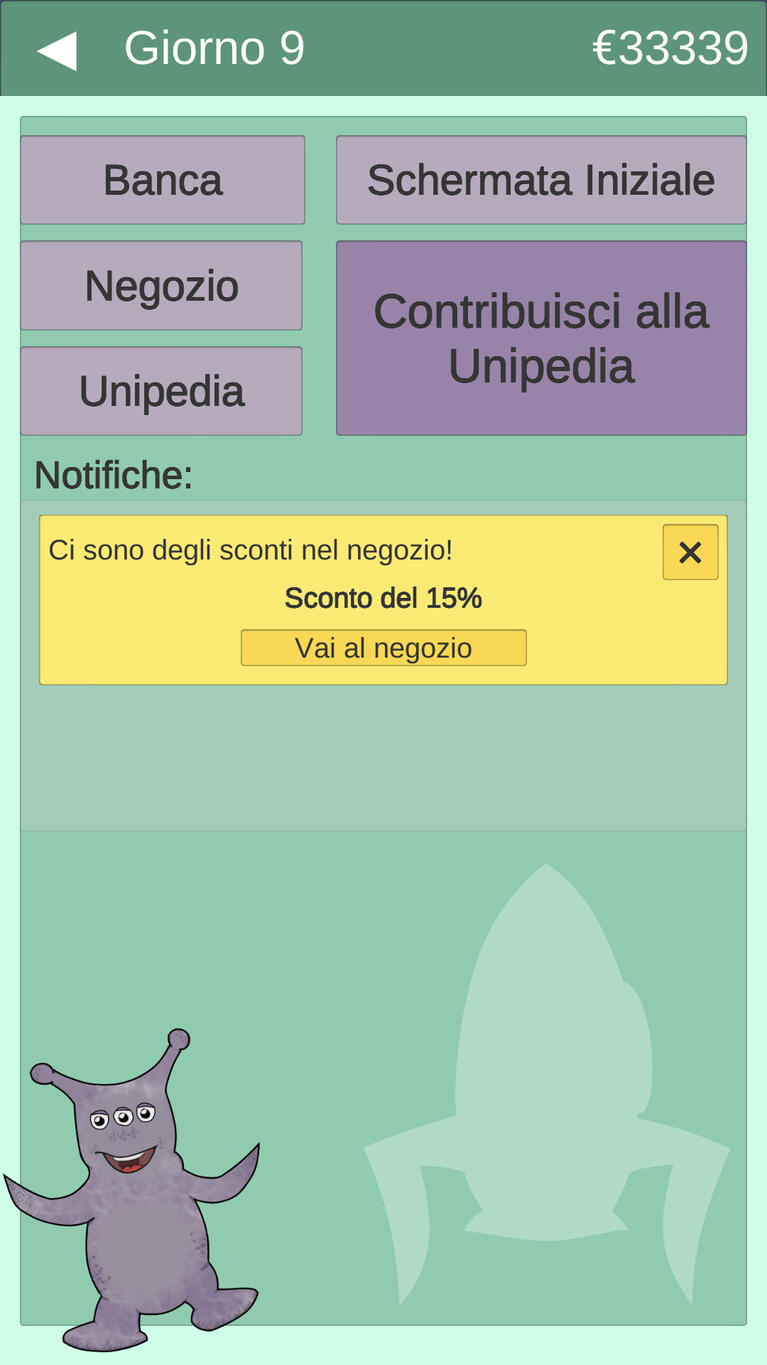
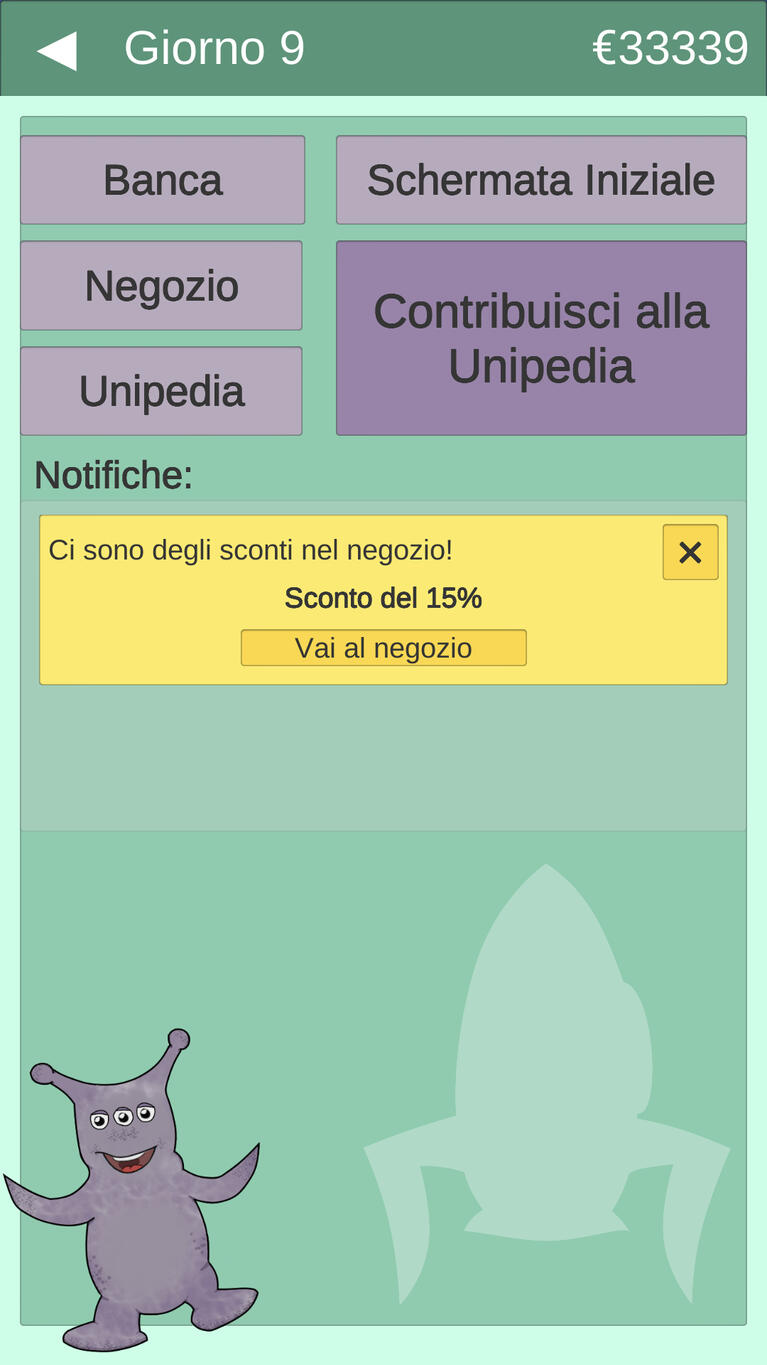
To better involve the player, we created a simple story, that contextualizes all the mechanics of the game: the player is an alien (representative of the fact that the player does not know the financial field) whose ship suffers a breakdown, and so he is forced to crash land in Italy. His aim is to build a rocket so that he can go back to his home planet. To do this he has to buy all the pieces of the rocket (this justifies the shop), so he has to earn money. He discovers that a special encyclopaedia of financial terms, called “Unipedia”, is being written, and that by contributing to it he can earn the money he needs (this justifies the word puzzles). At the beginning of the story, alien’s friend Giovanni lends him some money in order to help him live in Italy. Before the alien leaves, he has to return all the money borrowed; this gave the opportunity to introduce the bank and all the financial operations it allows to do.
Money, money, money...
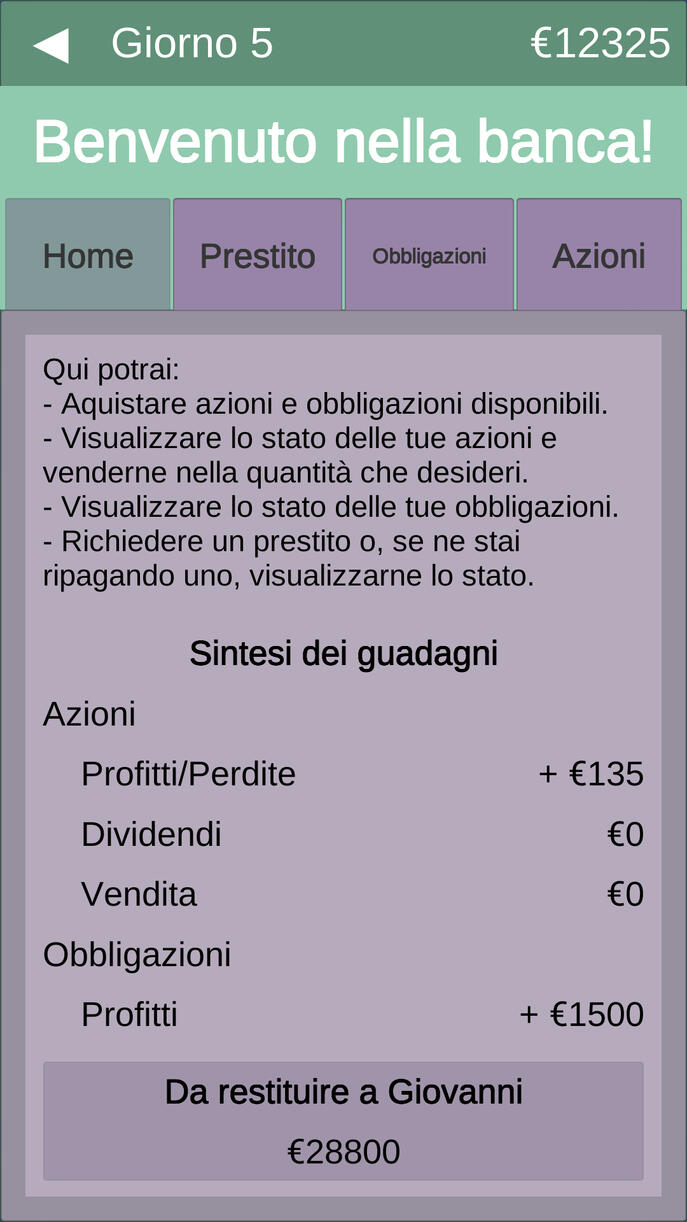
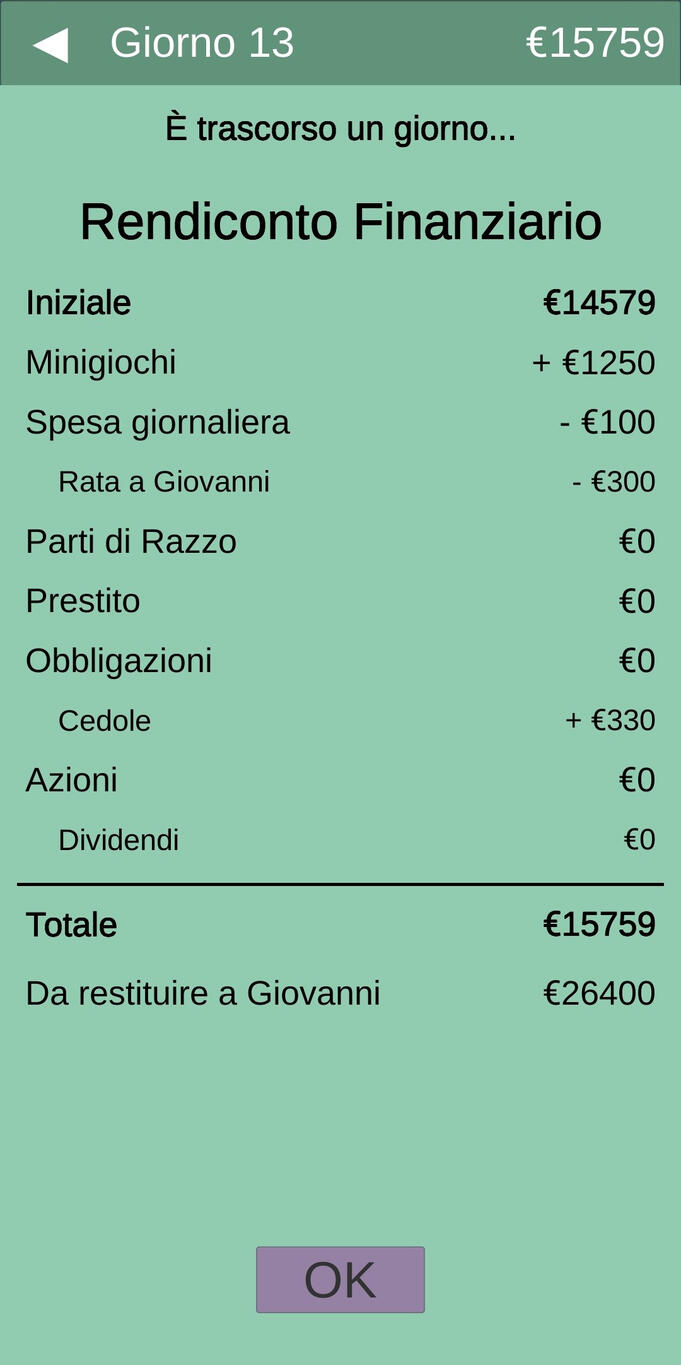
The management component of the game lies in the possibility for the player to own shares and bonds and to get loans. In this way, the player not only can familiarize with these concepts, but they can also speed up the process of buying the pieces for the rocket, or get some help in case they do not perform well in the word puzzles. The workings of these financial tools are simplified and adapted to the game-time, which is organized in days. Each day new shares or bonds can be made available and can be bought by the player, while for those the player already owns, the player will receive the dividends (according to the increased or decreased value of the shares) and the coupons (according to the value the bonds had when the player bought them). The player can use at their own advantage the changing value of their shares to sell them and gain ad economic advantage. Bonds cannot be sold and are deleted once the player has received all the coupons they agreed on at the moment of the purchase. About the loans, the player can get one of them if they don’t have another one already active (set aside the one with Giovanni). Loans can be repaid through instalments or through a single solution with a discount on the interest.

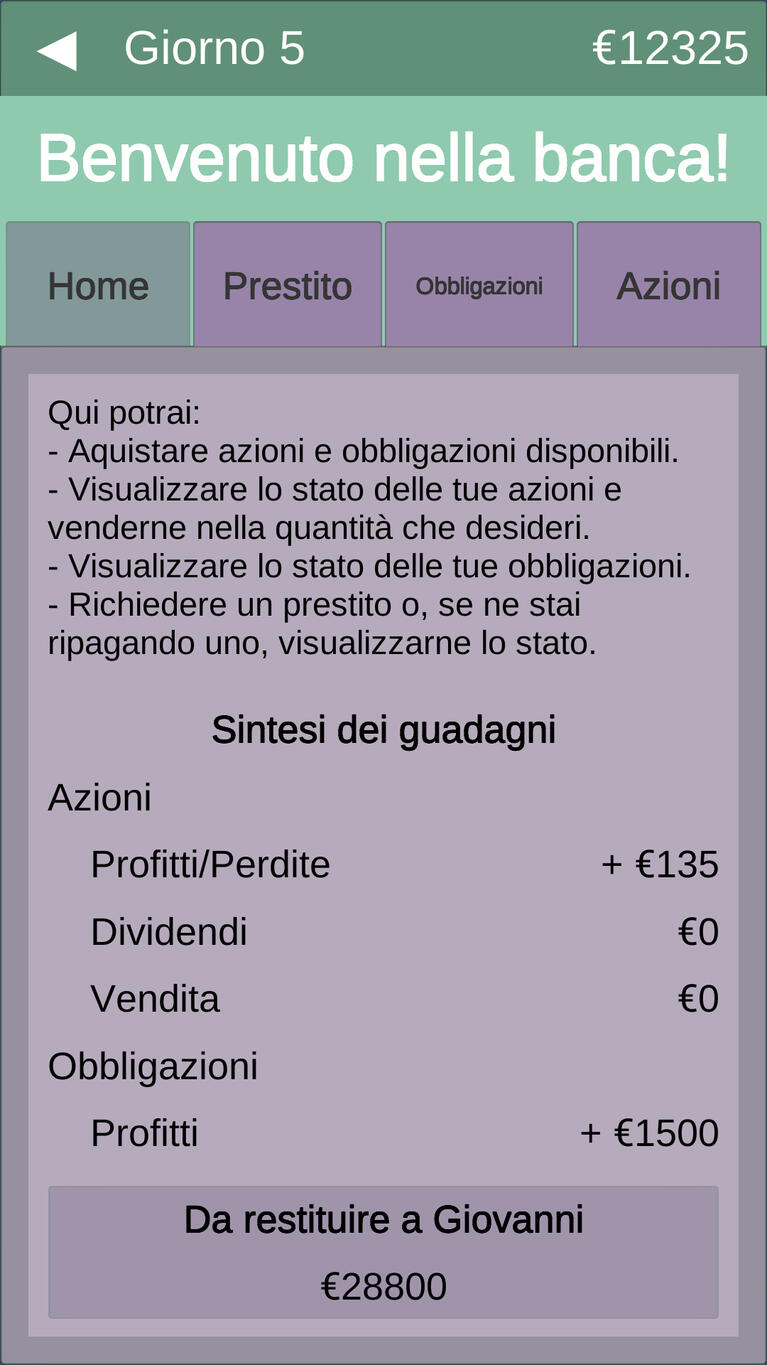
Bank homepage, where the player can have an overview of the earnings through their financial assets. All the financial operations have to go through the bank

Shares page. Here the player can buy new available shares and get an overview of those they own

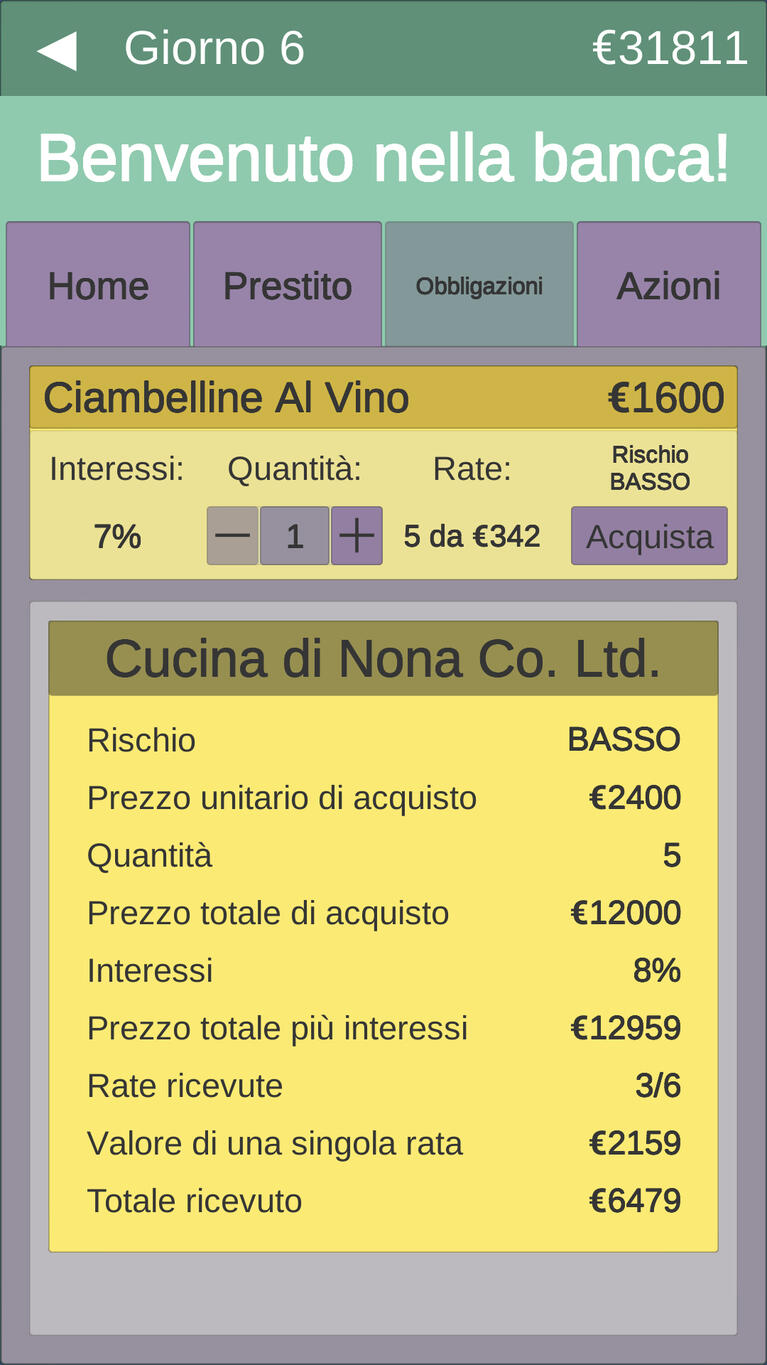
Bonds page. Here the player can buy new bonds and get an overview of those they bought

Loan page. Here the player can get an overview of the loan they are repaying, pay the rest of the due money, or get a new loan
... must be fun(ny)...
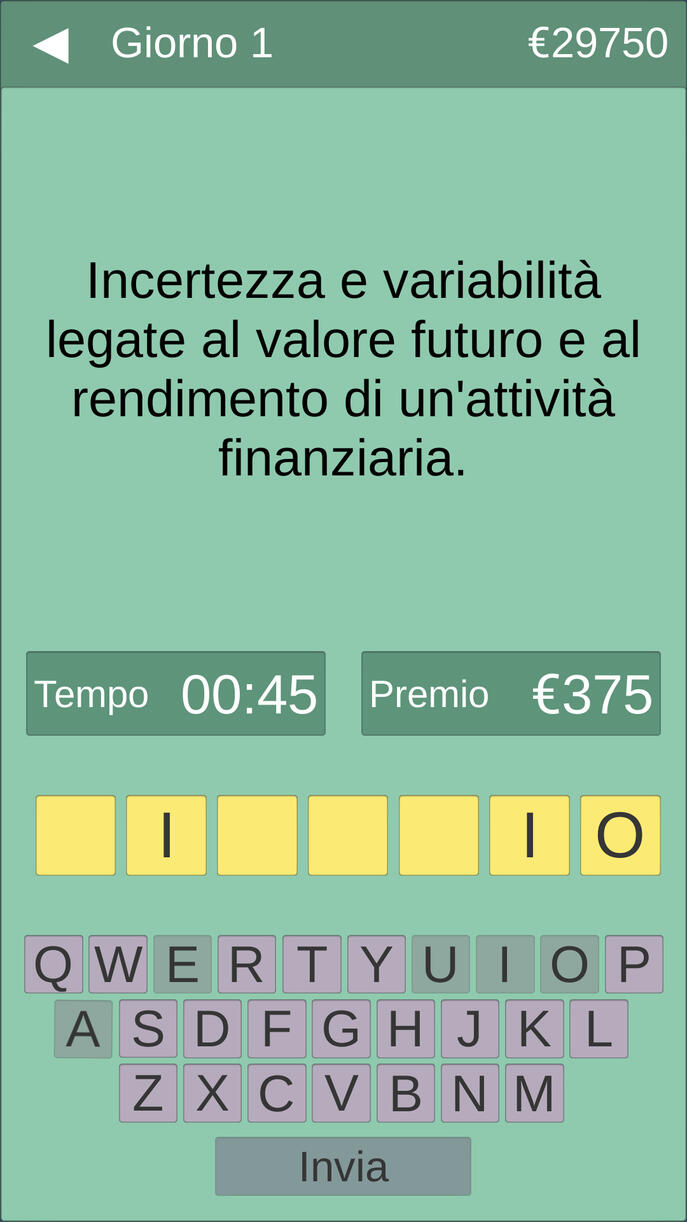
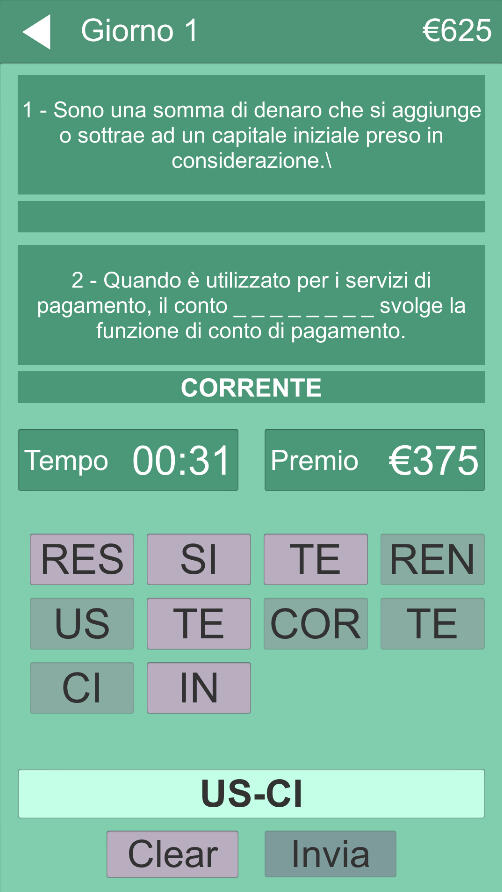
To familiarize with financial terms, earn money and proceed in the game, the player has to complete three word puzzles each in-game day. The faster they are, the more they earn. There are three different word puzzles: hangman, anagram and syllables-anagram. By guessing the words in the puzzles, the player will add them to the Unipedia. Each word has a score linked to it which depends on how many times and how fast the word has been guessed. The higher the score, the less likely it is for the word to appear in a future puzzle.

Hangman. Before the timer expires the player has to guess all the letters in the word

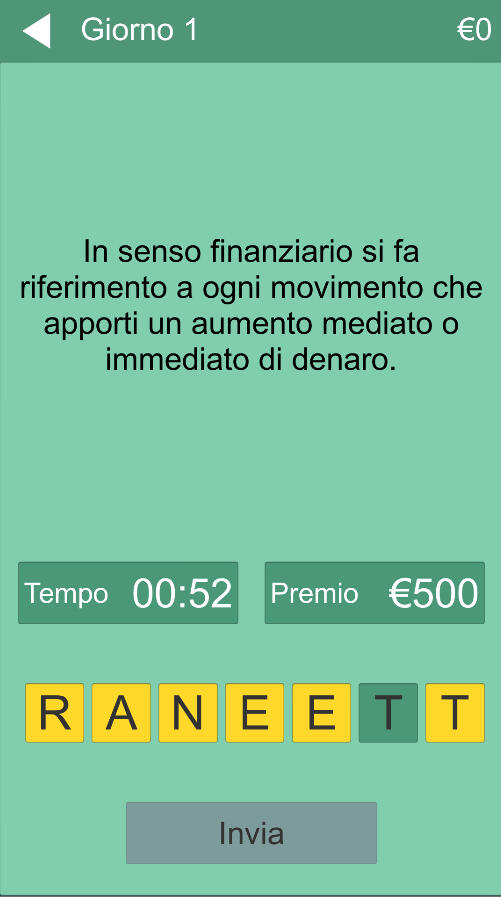
Anagram. Before the timer expires, the player has to reorder the letters of the word to guess

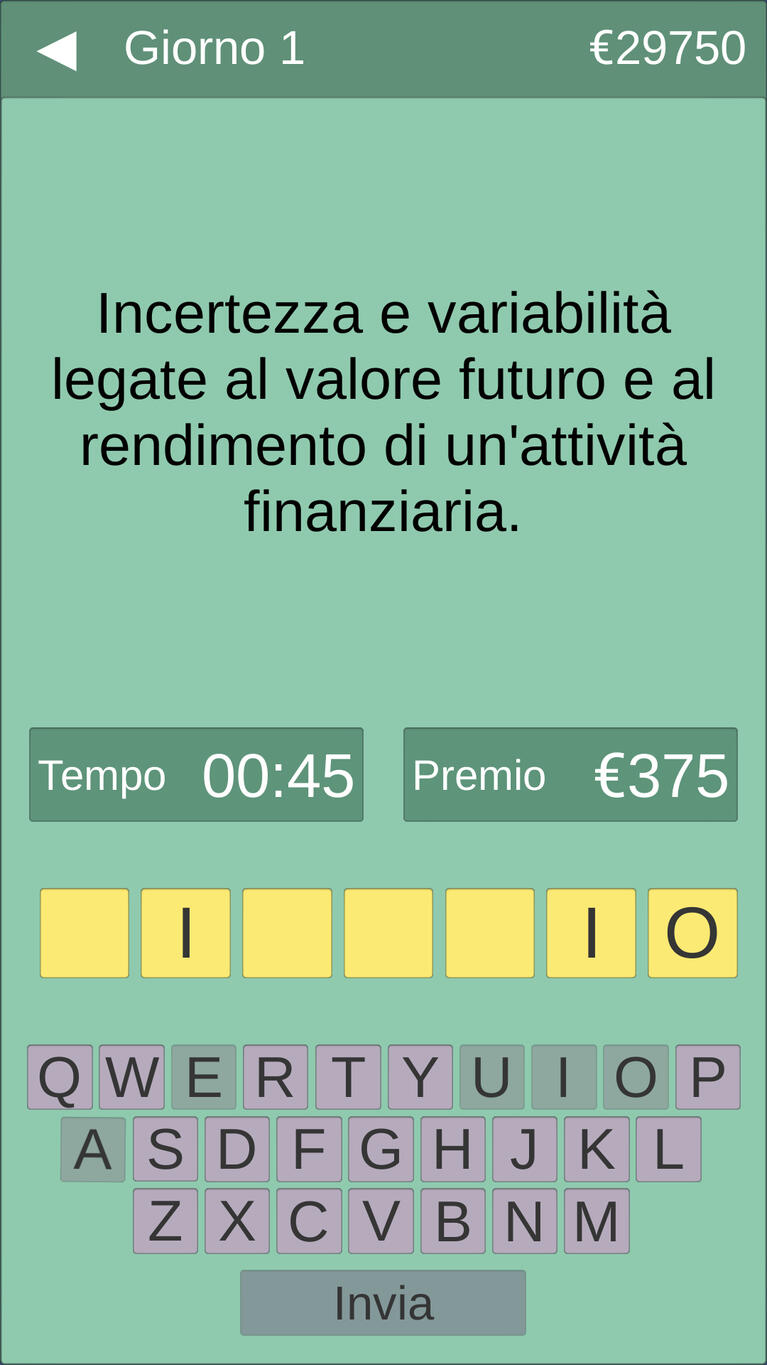
Syllables-anagram. Before the timer expires, the player has to put the syllables of the words to guess in the right order

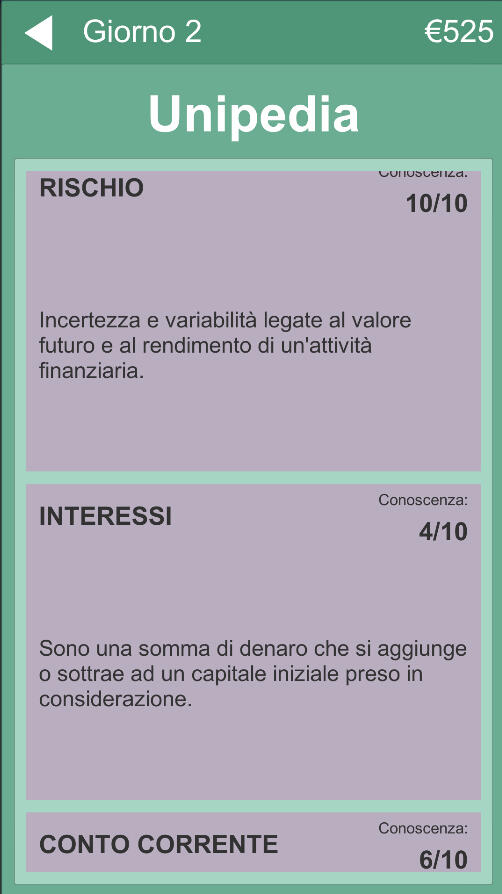
The Unipedia page. Here the player can check all the words they had to guess and the score which defines "how well they know them"
...in the rich man's world
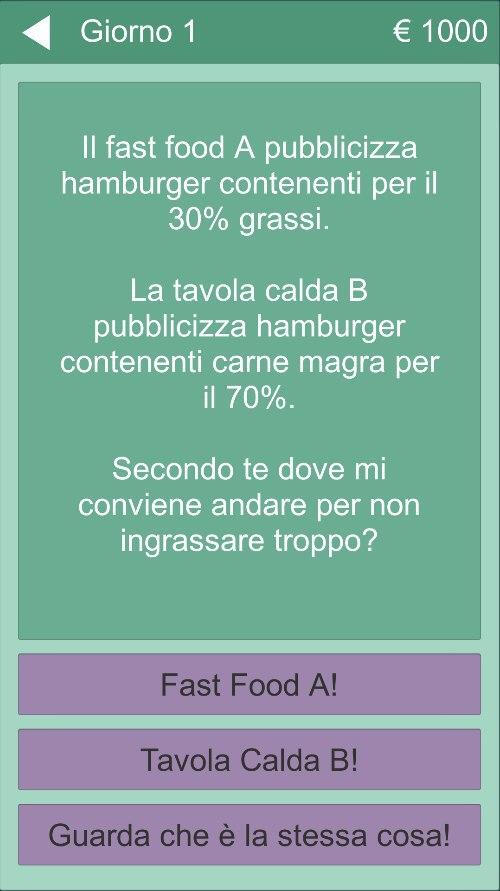
The time available for the word puzzles can be influenced by random events. These are mandatory quizzes, covering topics on behavioral biases or financial knowledge. Depending on the player’s answer, the next in-game day they will receive a time bonus or malus in the word puzzles.
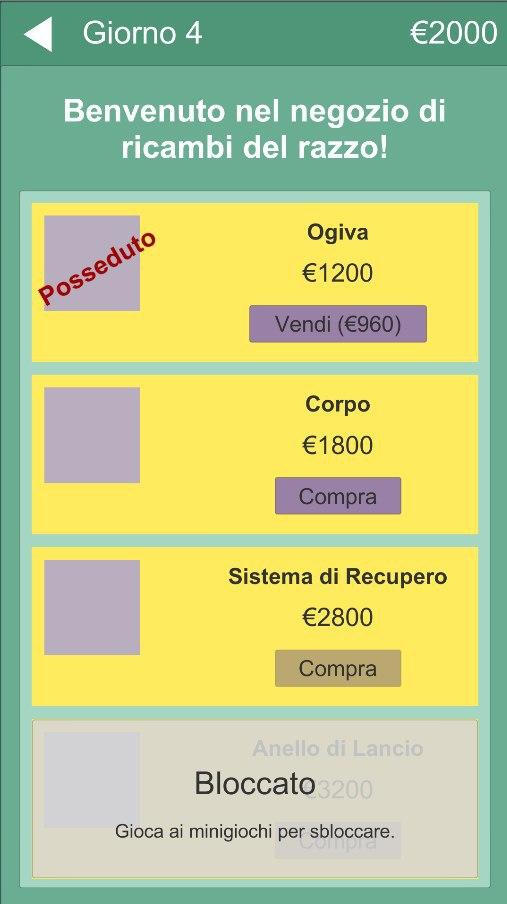
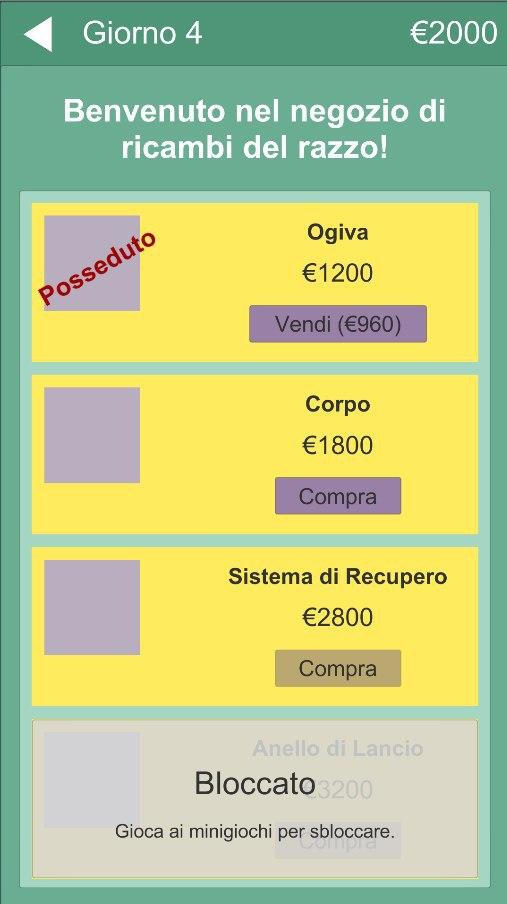
In the end, all the money the player earns can be spent to buy rocket parts. This happens through the shop. Each part becomes available when a set number of words have been guessed in the word puzzles. If the player is in financial difficulty, they can also decide to sell some of the rocket parts they own.
Testing
During the development, we all contributed to check for bugs, until we decided to conduct a small survey, in order to check for bugs from real users’ experience and to receive feedback on how the game could be improved. The survey was conducted by asking ten people to play the game, then to send an automatically-filled email with various statistics of their play experience, and to answer a questionnaire made with Google Forms. Thanks to this survey we were able to change some of the parameters of the game, like the initial money owned, the quantity of money earned with word puzzles, or the price and the profit of shares and bonds.
Othello Replay
Main role: Developer in a research group
Contribution: requirements elicitation and analysis, design/prototyping and implementation of the application, conducting the tests
Tools I used: Unity 2018, GitHub, Krita, LateX, SurveyXact, Google Documents
Thesis title: An application to study the human-likeness of the Olivaw program
Thesis advisor: Maurizio Mancini (La Sapienza University, Rome)
Time on project: ca. 5 months
Context / Overview
The application was made as my Bachelor's thesis project in 2021 and then used further for the research I contributed to.
The project aimed at developing an application as part of an experimental study started by four other researchers (including my thesis tutor), with whom I collaborated during the time of my thesis. One of them developed Olivaw (an AI Othello playing agent) in 2018, obtaining good results in terms of the strength of the program. The group then wanted to understand whether the behavior of Olivaw is perceived as human-like or computer-like, in terms of the moves the program makes in Othello matches. To do so, it was decided to show Othello players some previously played matches, and ask them how they perceive the behavior (human-like or computer-like) of one specific player for each match. A first version of the application was used for a pilot study conducted during the time of my thesis. Given the results we obtained, we conducted a second experiment, making small adjustments and additions to the application. The main result of the research is that the outcome of a match affects the perception of human-likeness of the players.
Requirements elicitation and Analysis
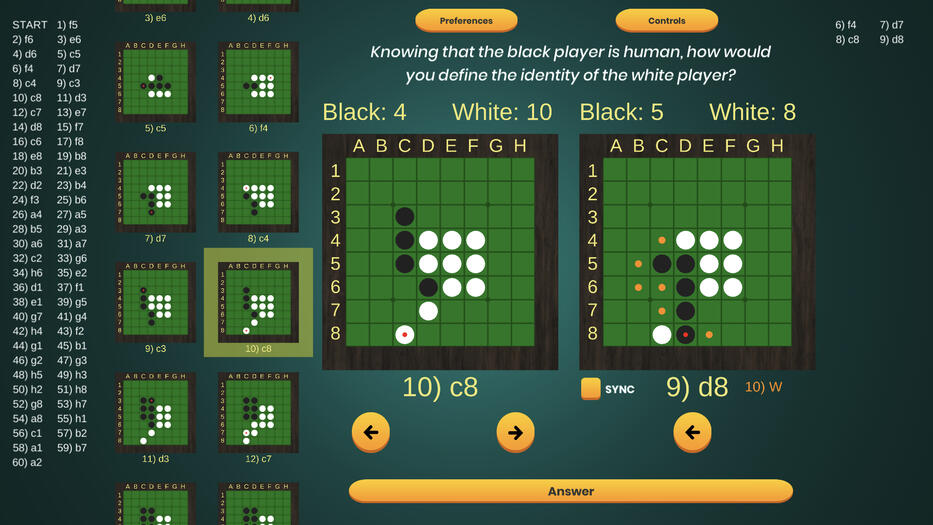
To collect the application requirements, we interviewed a professional Othello player. Questions concerned logical aspects (such as how many moves to show, whether a timer was needed or not, how to provide the answers for the research), as well as the ideal user experience the application should provide. After analyzing the requirements, we settled on releasing the application for browser and on having the following features:
1) Visualize a board configuration and be able to switch to the previous or the following one
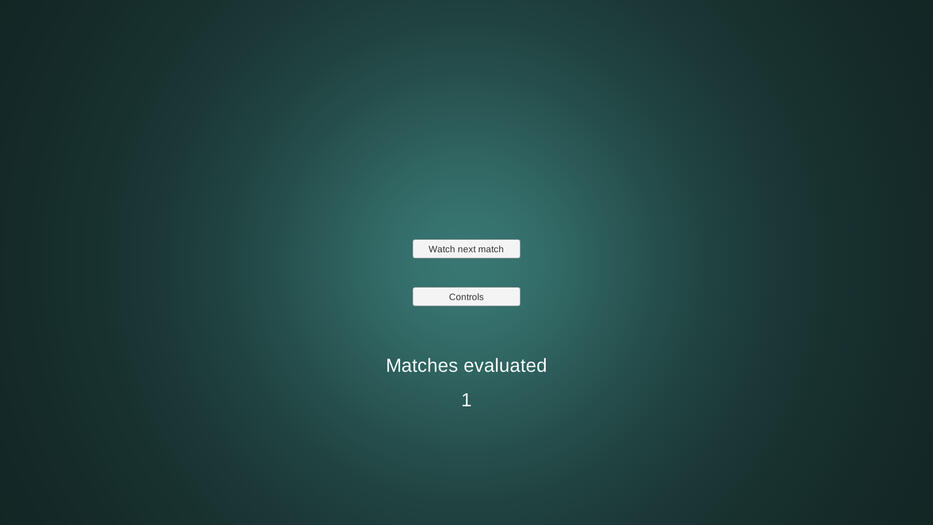
2) Visualize and check the match configurations’ history
3) Try out alternative moves given a board configuration
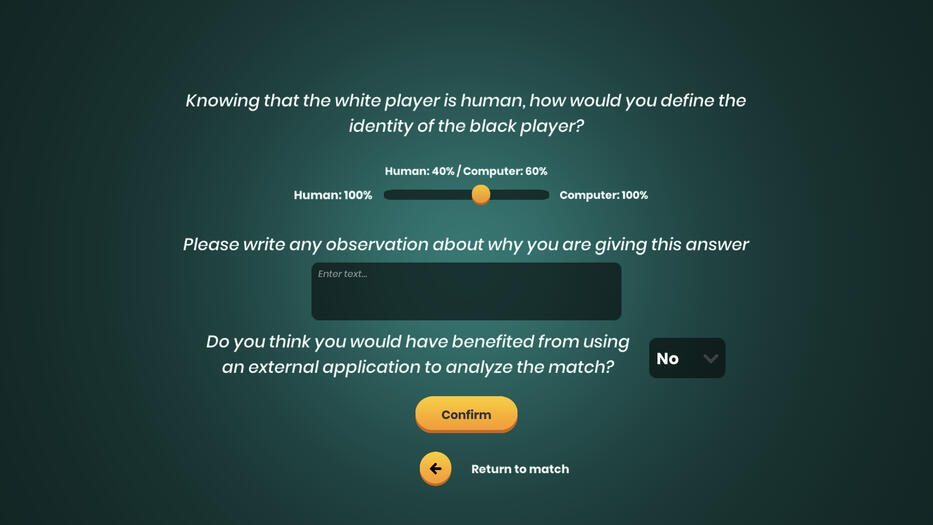
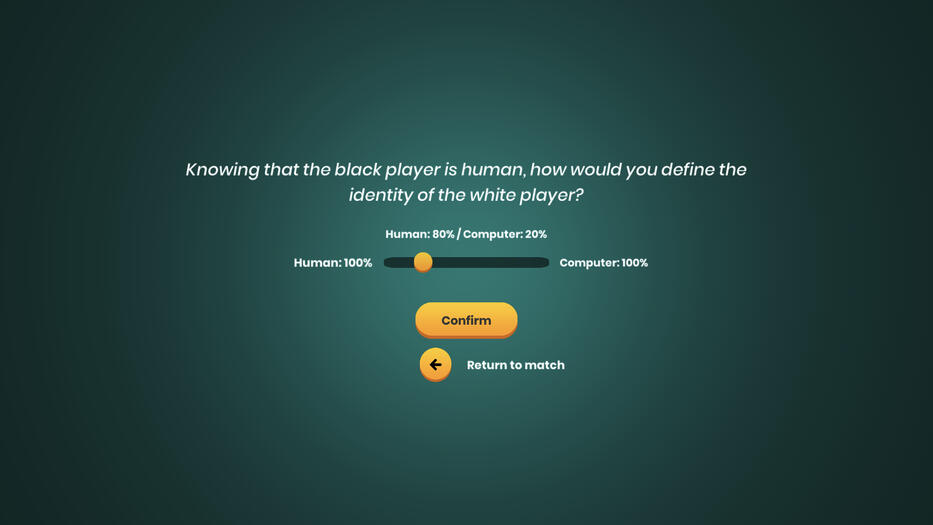
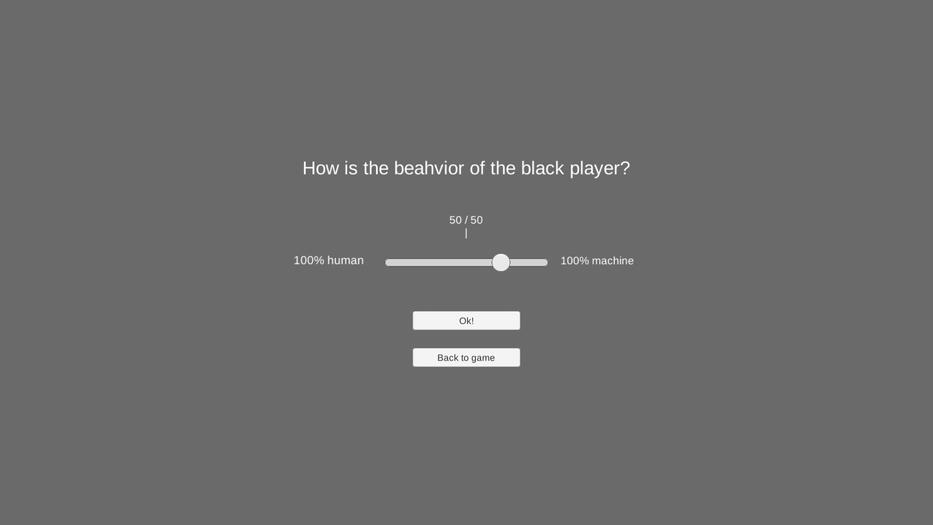
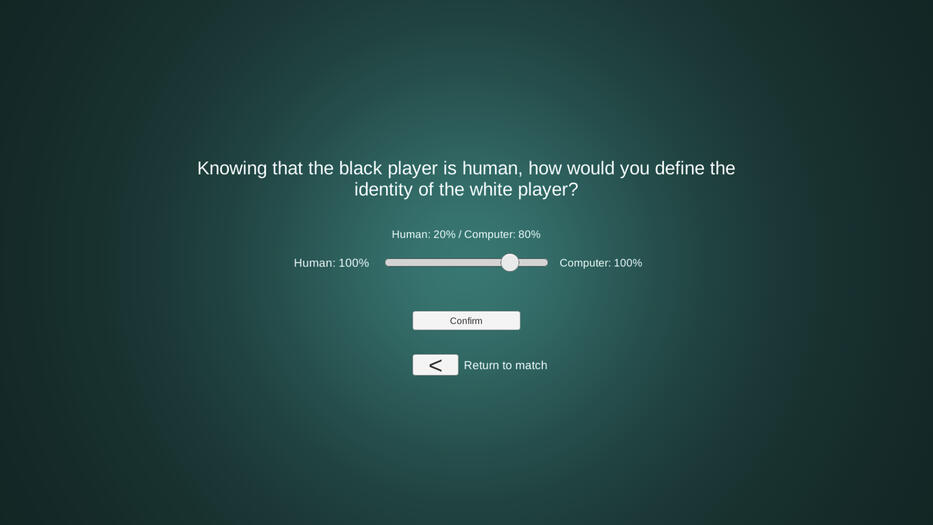
4) Assess the human-computer identity of a player with a percentage evaluation
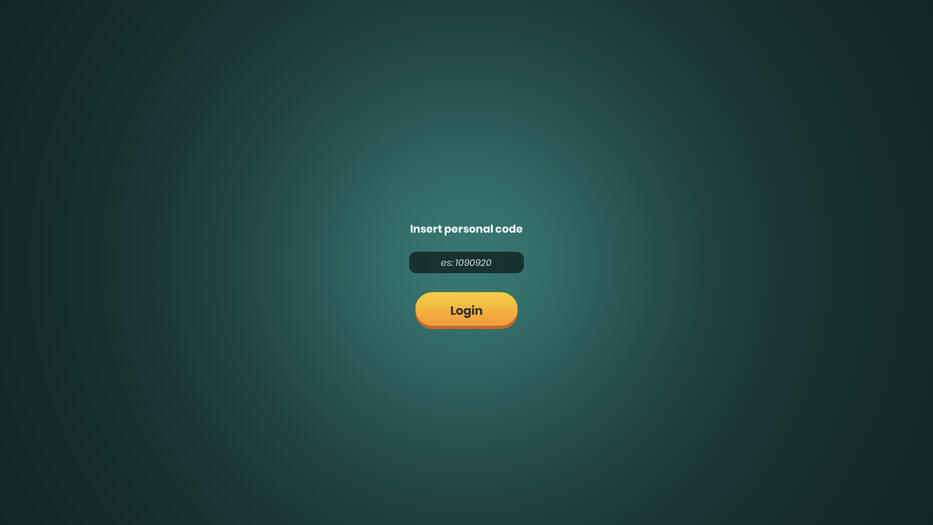
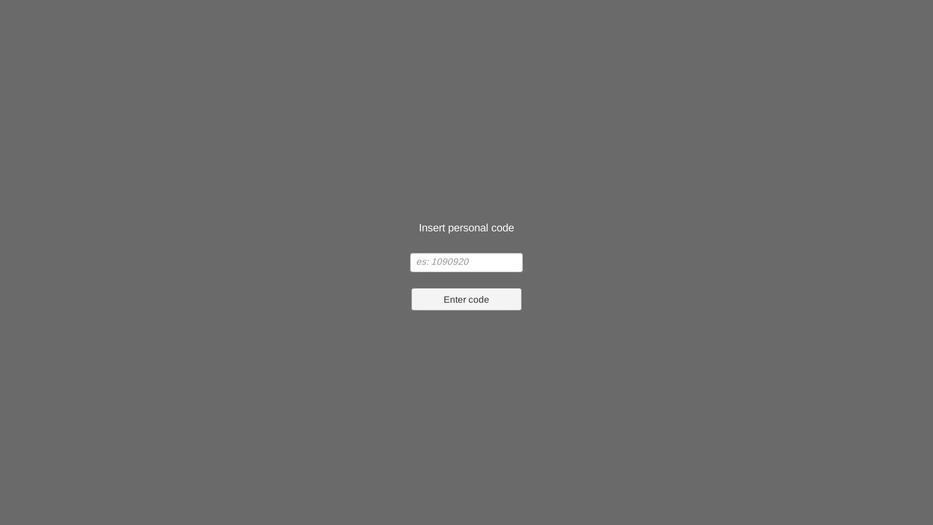
5) Login to the application with a personal ID code
Design / Prototyping and Testing
The design process went through the improvement of an evolutive prototype. I developed three versions during the thesis and a fourth one for the second experiment we did after.
First prototypeA first version of the interface was implemented together with most of the logic behind the workings of the application: the management of the objects in the scene, the switching from a screen to another, the Othello rules and the loading of the matches. This prototype was then tested by the same player interviewed at the beginning, using the cooperative evaluation method.

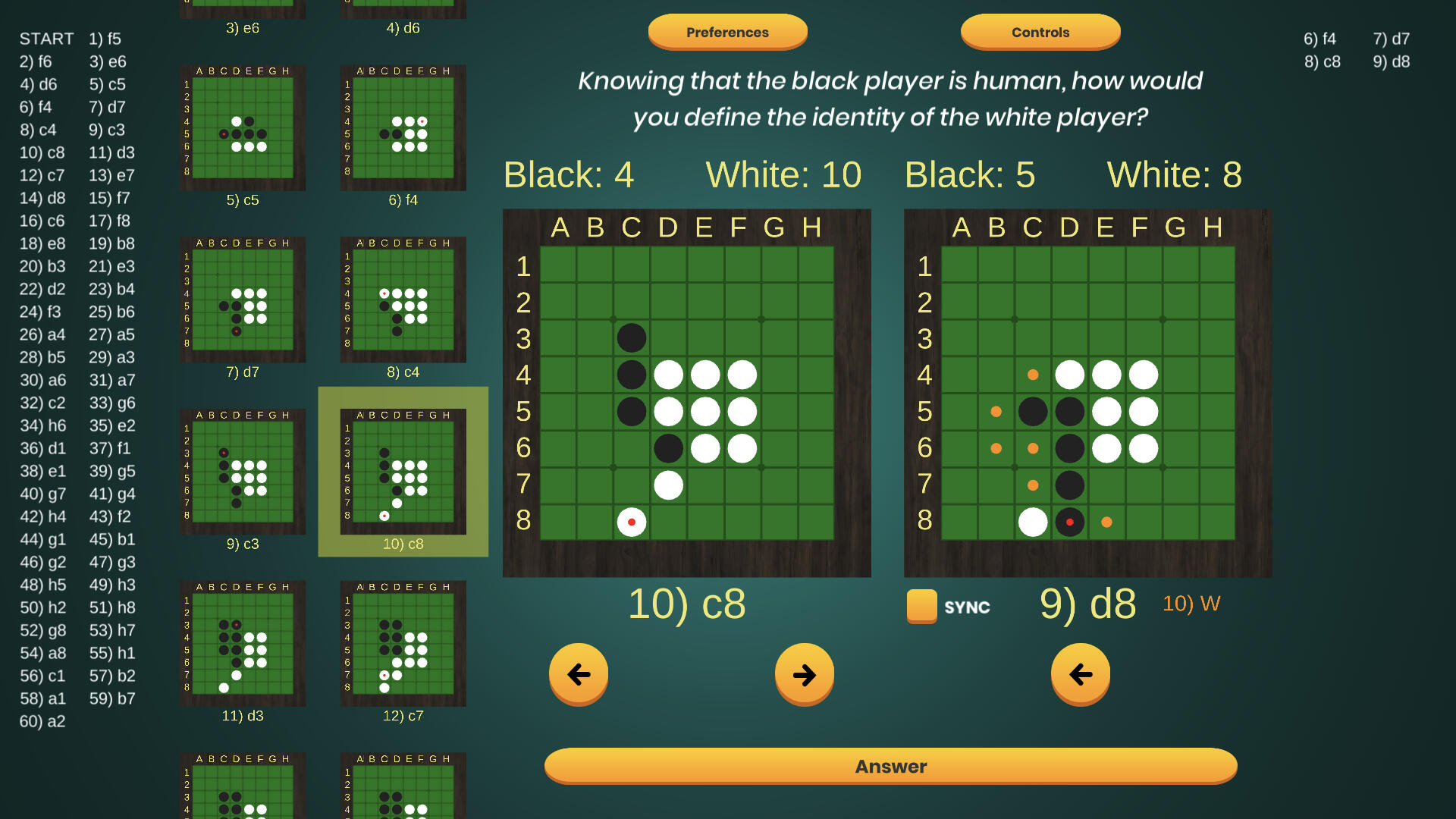
1st prototype's login page. The structure stayed the same until the last version

1st prototype's analysis page. "Pass" was considered an actual move, but this was then removed in later versions

1st prototype's evaluation page. The information shown was not very user-friendly, but I wanted to make sure the structure was understandable
Second prototypeFollowing the test on the first prototype, I was able to improve aspects regarding information shown on screen and interactions in the application, as well as its general aspect. I also developed an online saving system, using the GitHub REST API, which allowed us to collect users’ answers on an easy manageable platform and allowed the users to evaluate the matches in different moments and on different PCs. This prototype was then tested internally.
I made a template for the saving system, you can find it here. I haven’t touched it since 2021, so it might need a few adjustments to handle new requirements from the Unity web APIs.

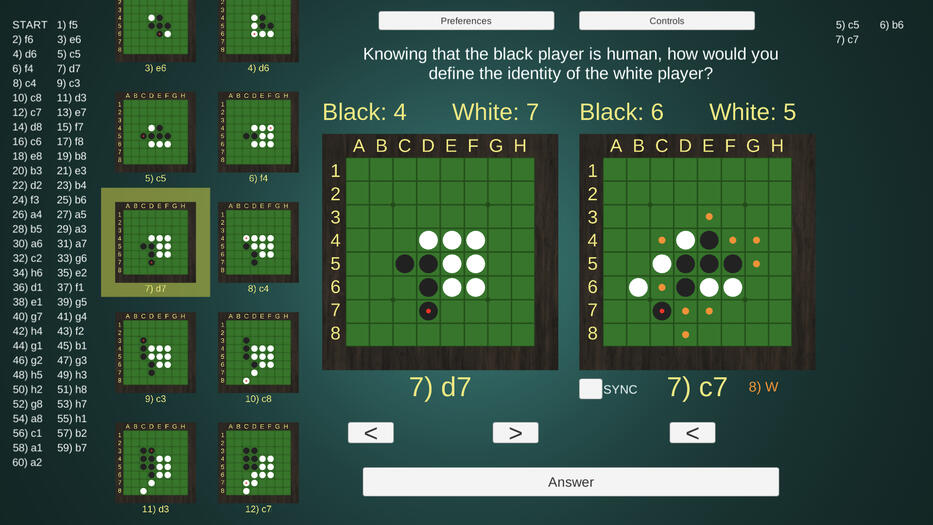
2nd prototype's main menu. The same structure (but with different graphics) was used also in the 3rd prototype

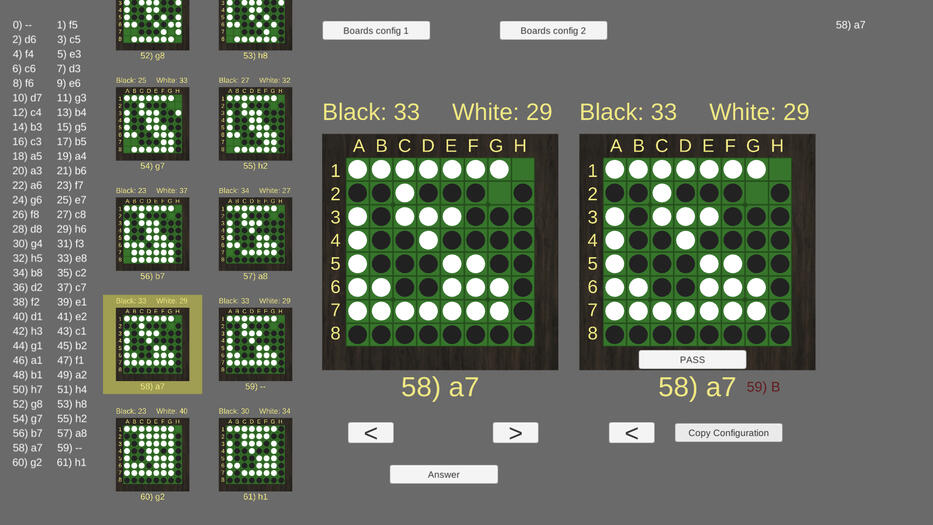
2nd prototype's analysis page. The "copy configuration" button was replaced by a checkbox. A few additions and fixes made also the space feel less empty

2nd prototype's evaluation page. The adjustments to the slider and the text made the page more informative
Third prototypeFeedback from the test enabled a further improvement to the overall interface of the application. We also decided to add a log of the main interactions of the participants in their respective save files. Since no further issues were found, this version was then used for the pilot test.
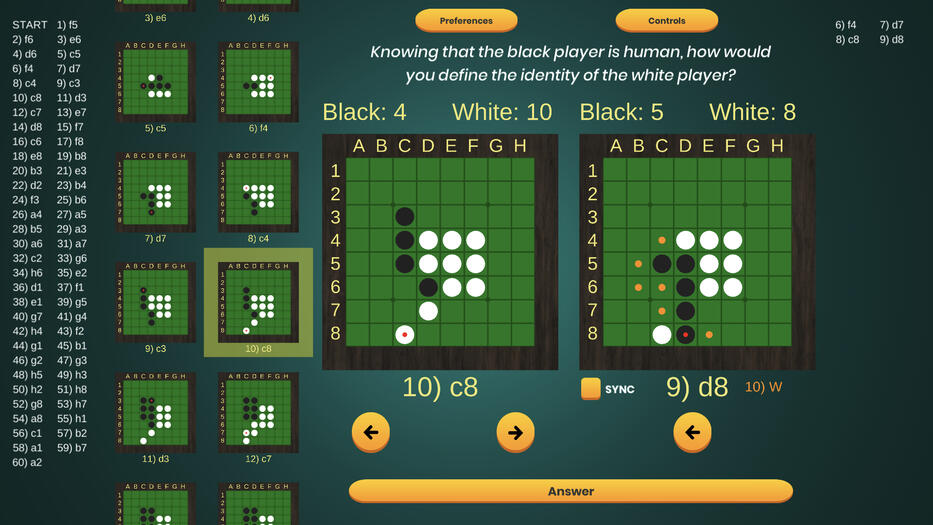
Fourth versionFor the second experiment we conducted, we decided to provide more information to the participants on their progress in the experiment and we allowed them to comment on their choices. These comments were of course added to the save files we gathered. This is also the last developed version of the application (you can see a demonstration in the video at the top of the page).
Context / Overview
ILikeTrains is a puzzle game I made in PuzzleScript as a 1 week project for the Making Games course during my MSc in Games at the IT University of Copenhagen in the autumn semester 2022.
Objective of the game is to let the trains arrive to their respective goals while avoiding them crashing into each other and taking into account their priorities in choosing their direction at crossroads. The player moves around some obstacles that can block the trains. Strategizing the movements and the positioning of the obstacles is the key to solve each scenario/level.
Context / Overview
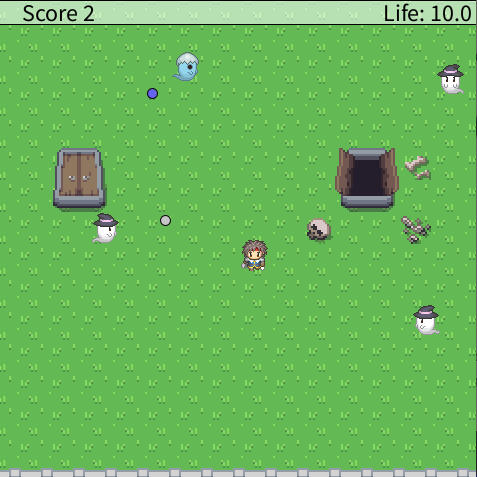
Ghosts For Glory is a game I made as part of the hand in for the Programming for Designers course during my MSc in Games at the IT University of Copenhagen in the autumn semester 2022. It’s made in Processing and it’s an arcade retro style shooter, highly inspired by the mobile game Nimble Quest. The game uses automatic aiming, shooting and movement, while the player has to choose wisely in what direction their avatar should go, so to destroy the enemies and avoid them, their projectiles, and the obstacles scattered around each level. There are 3 types of enemies: white ghosts, blue ghosts and purple magicians. The first are the weakest and don’t shoot anything, the second ones are slightly faster and shoot projectiles which slow down the player, the third ones are the fastest and most resistant and their projectiles inflict damage to the player. It is possible to save your high score which then goes to populate the game’s leaderboard.
Target the Hit
Role: Solo project
Tools I used: Processing, Google Forms, Microsoft Word
Time on project: ca. 2 months
Context / Overview
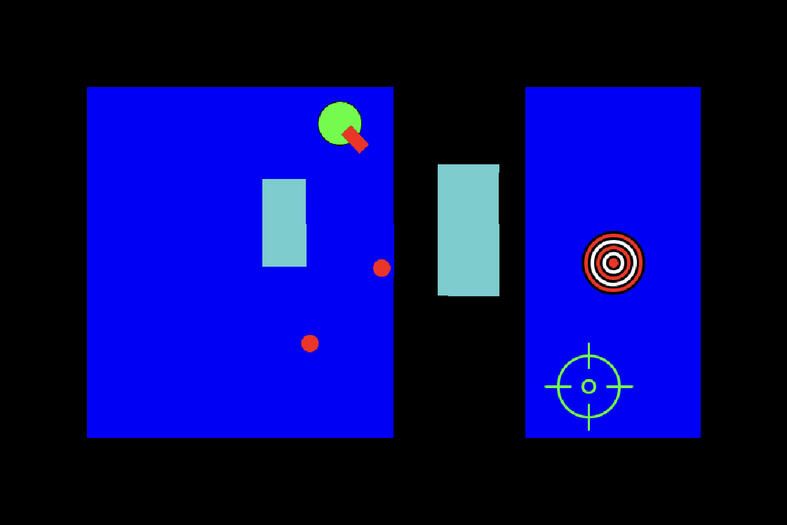
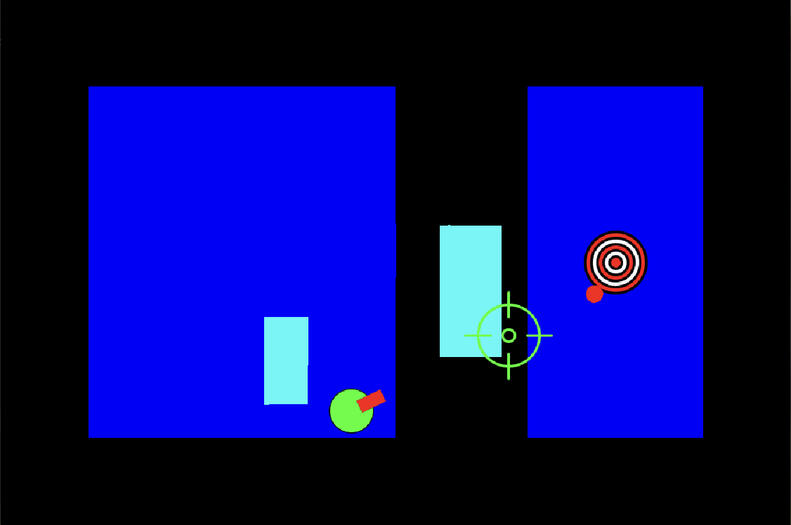
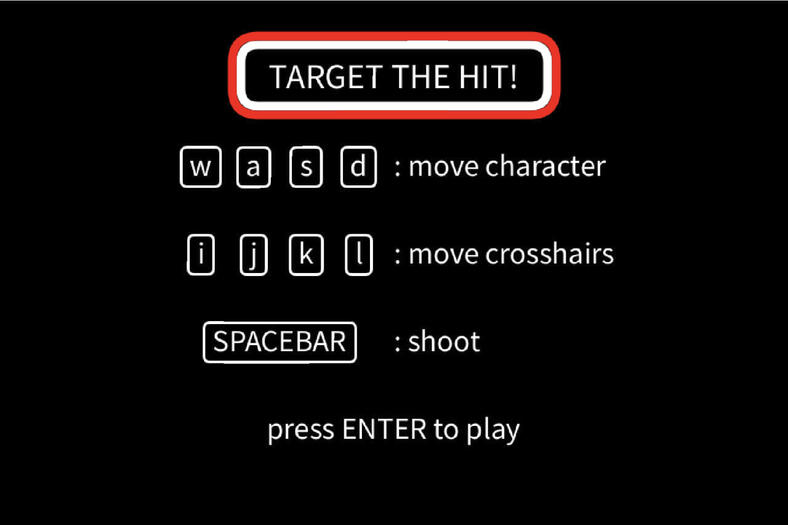
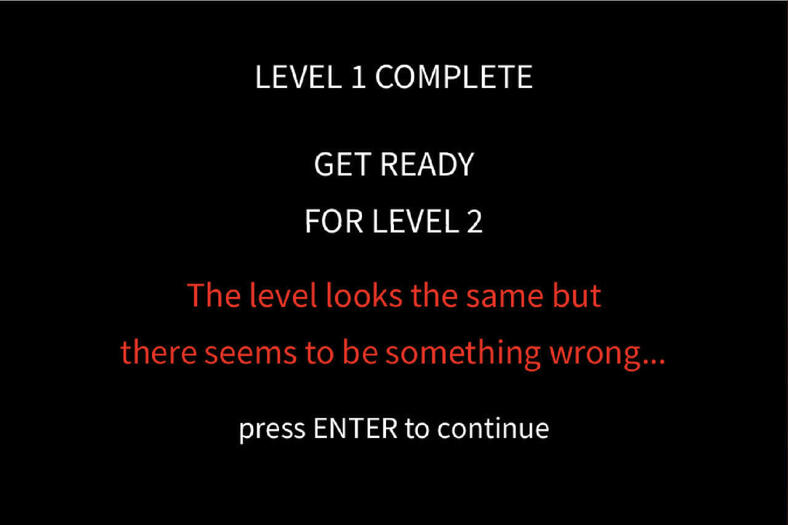
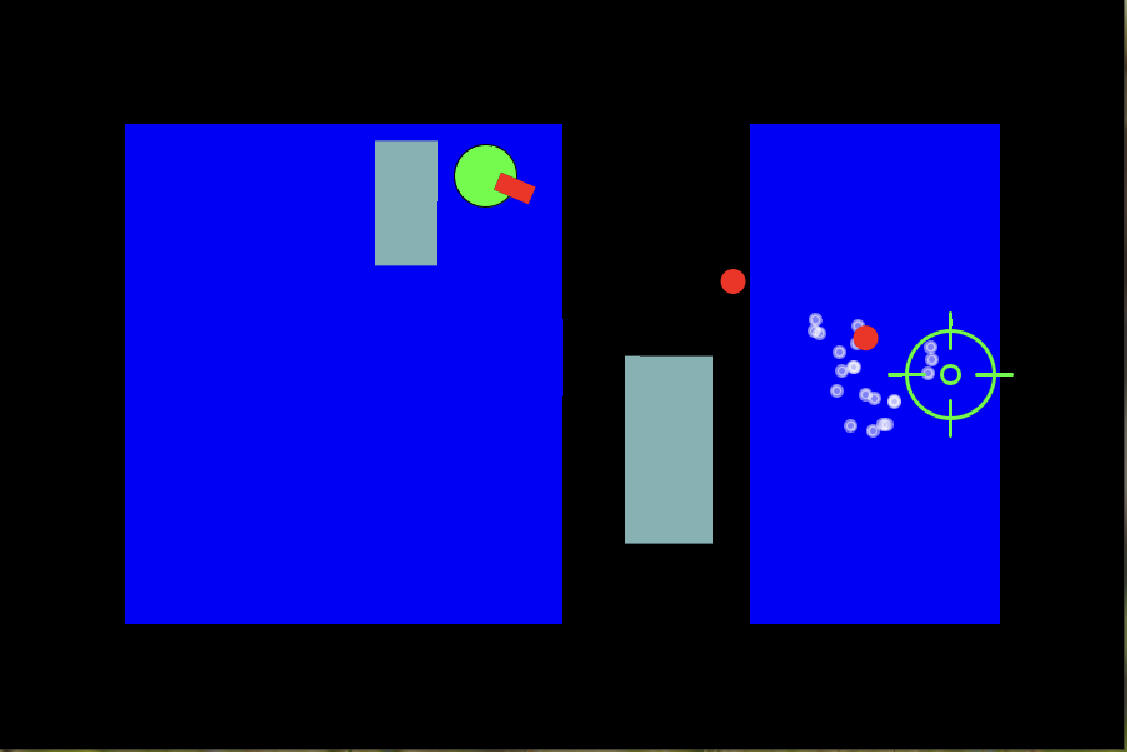
Target the Hit is a design experiment I made for the Playable Media course during my Msc in Games at the IT University of Copenhagen in the spring semester 2023. The game allows the player to control a character (the green circle) and a crosshair, and to shoot a projectile in order to hit a target, while paying attention not to bump into the moving obstacles (the light blue rectangles) or the projectiles bouncing on them. There are 2 levels. The first one is to make the player familiarize with the controls, the second one is where the real experiment happen. Even though the level is exactly the same, controls are chosen randomly each time a new button is pressed, even though the player can keep a button pressed to perform the same action over time. After completing or failing the level, the player can do a survey about their experience in the second level. This survey was meant to gain insights into the concept of agency directly from players’ feedback, instead of relying on theoretical definitions of the term. The survey in the end didn’t allow me to conclude anything in particular, but I got some interesting answers about feeling in control or about the game being fun despite the randomness of the key bindings.If you want to play the game or read the report about the project (it’s around 7 pages) let me know!
Untitled Banana Game
Main role: Game Designer
Tools I used: Unreal Engine 5, Unreal Blueprint Editor, Notion
Game jam time: 3 days
Context / Overview
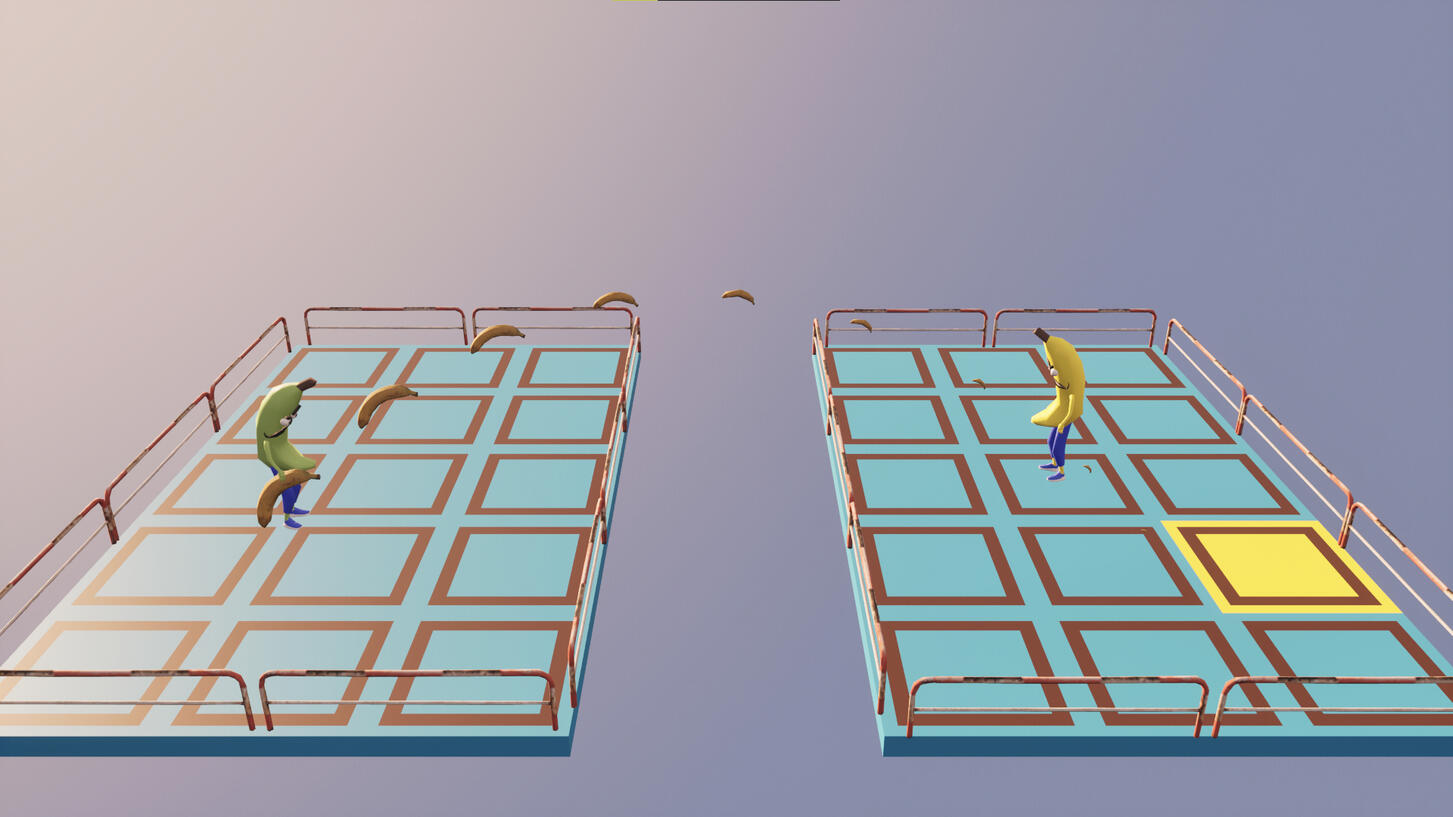
This is a local multiplayer shooter/fighting game prototype I made with my 3 thesis mates to test our skills with Unreal Engine and get an idea of the development structure/pipeline we would follow for our thesis game development, which happened in the spring semester of 2024 at the IT University of Copenhagen. We developed this game during a 3-day game jam, whose theme was “The more you do something the worse it gets”. Therefore, we came up with the concept of an “aging gun”: the more you shoot at something, the older or more spoiled it gets, until it dies or is destroyed. During the brainstorm phase we discussed the idea of having a “banana gun” and we thought: “Why don’t we make everything about bananas?” It fit well with the idea of the food getting spoiled, so we embraced it and went all bananas!
Additionally to contributing to the design of the game, I made the deterioration system for the banana characters and the tiles of the level, using Unreal Blueprints.
Captcha 2077

The cardboard and tape box. By putting an iPad (running the web interface) in the designated slot, it emulates the dystopian humanity assessment terminal

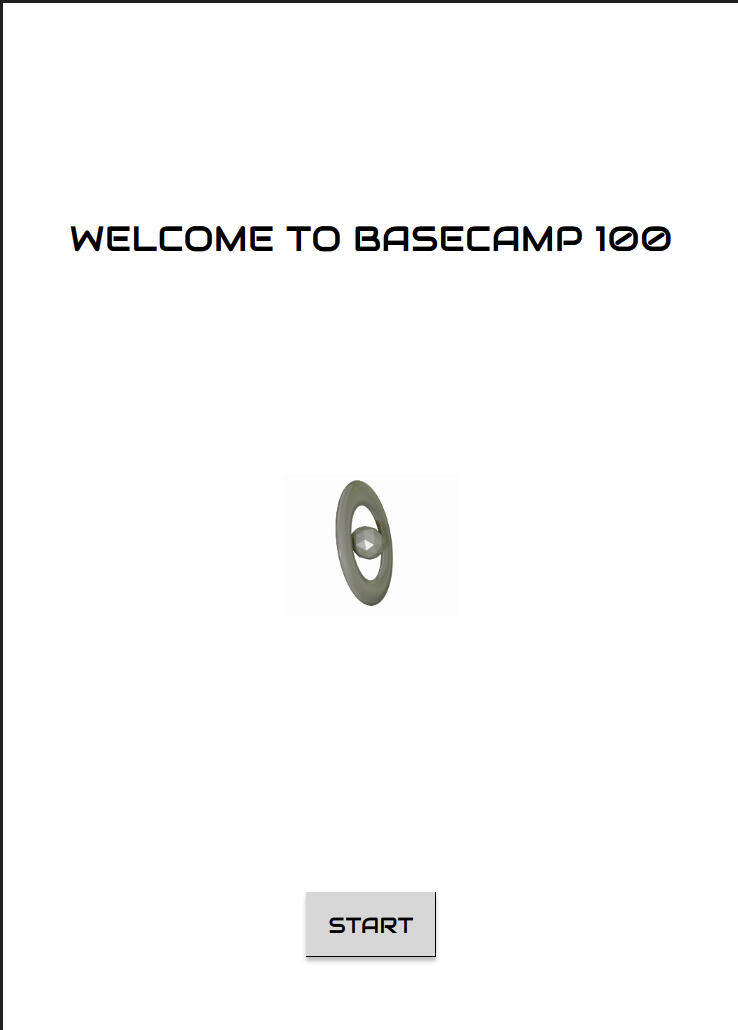
Welcome page. The game simulates a terminal which lets people into the last stronghold of humanity: Basecamp 100

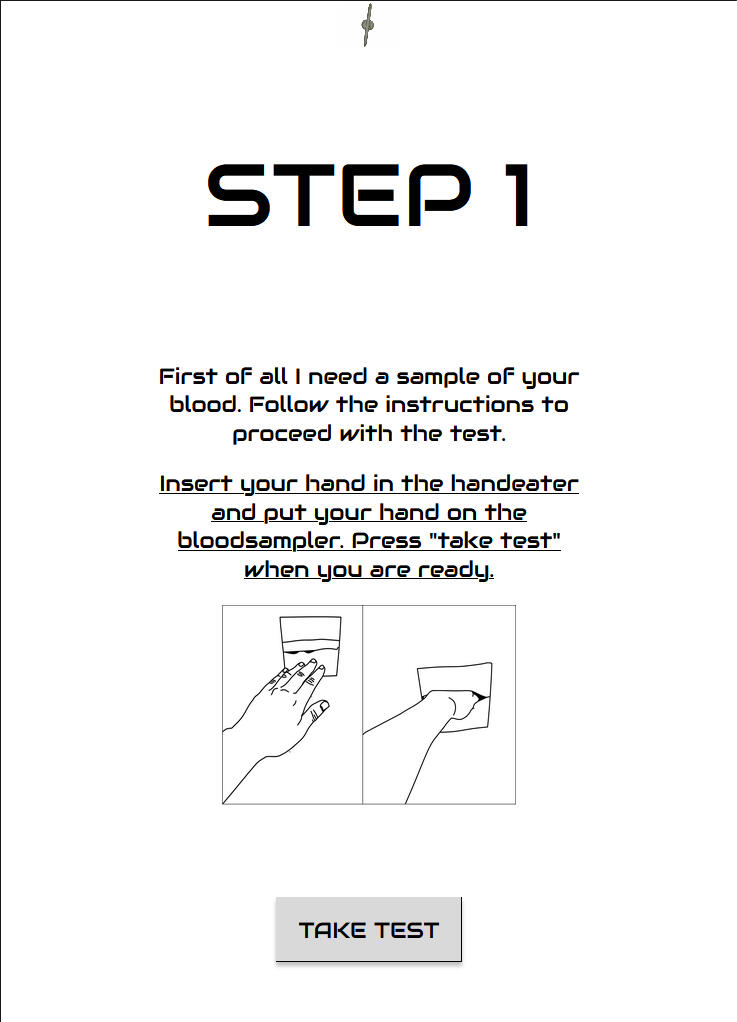
The first test required is a "blood sample". You put the hand into the box where you will slightly feel a pen faking a syringe. No worries, we didn't really take people's blood

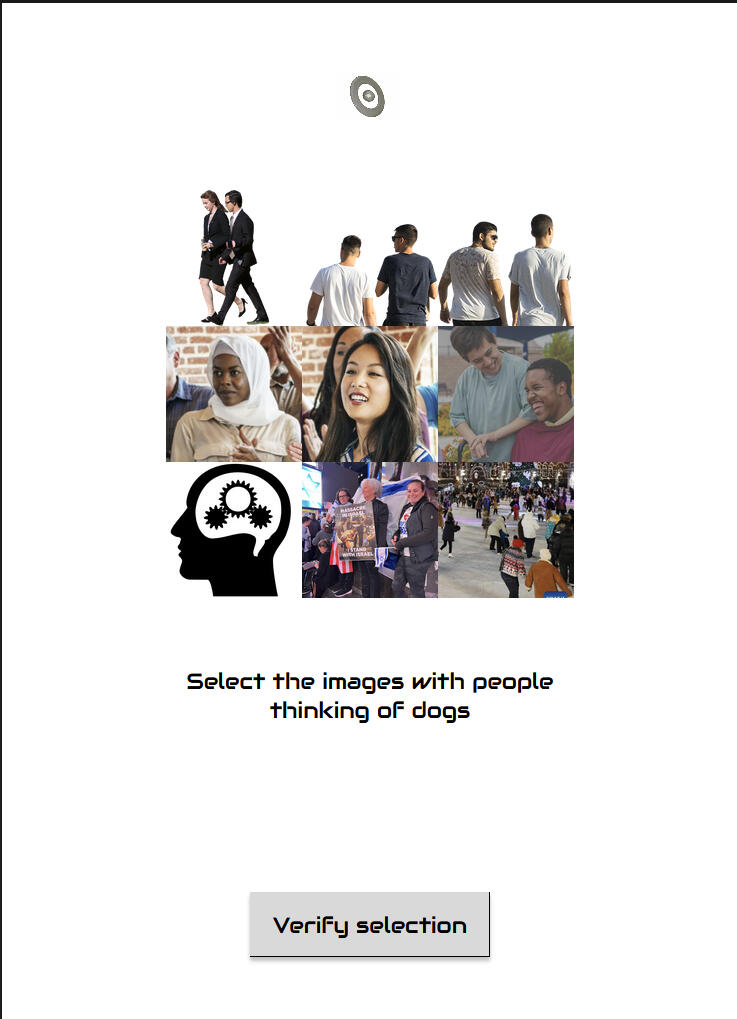
One of the absurd captchas we came up with
Main role: Game Designer
Tools I used: everything to make the box!, HTML, Microsoft Word
Time on project: ca. 1 month
Try the web interface by clicking the button below (ideally you should use an iPad or the iPad view on your browser, and a webcam)
Context / Overview
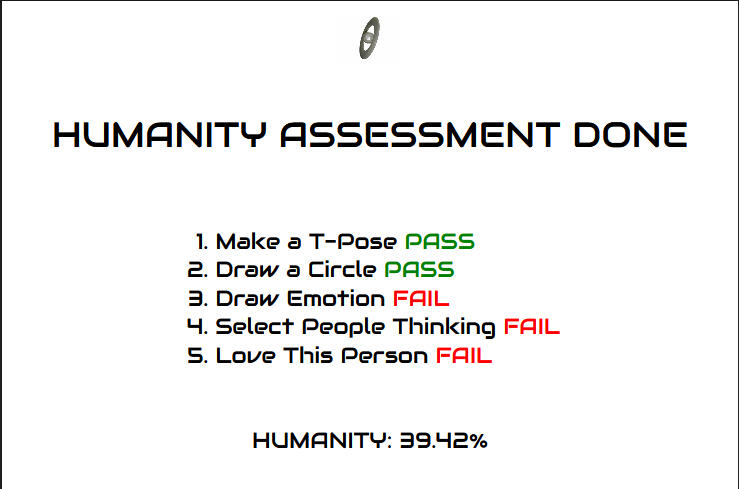
Captcha 2077 is a game I made with 3 other classmates as final project for the course Playlab during my MSc in Games at IT University of Copenhagen in the autumn semester 2023. The game wants to emulate a dystopian setting, where, in the year 2077, machines have taken over the world and Basecamp 100 is the last stronghold of humanity. To prevent machines from infiltrating the city, a humanity assessment terminal is put at the entrance. Only if you are human enough you can get in. The paradox is that humans have let the AI-driven system of the terminal to develop by itself. Consequently, it developed unreasonable ways of checking whether you’re human or not. For example, it requires a blood sample to create a precise profile of the visitor, or it understood humans have feelings and are able to love, so it asks the visitor to draw emotions, to love a person on command, or to identify people thinking of their dogs by just looking at their pictures…
Some of the tasks the player is given are actually evaluated by the application, but most of them are only hard coded in order to provide a paradoxical experience that conveys our intended message. The project, following the Critical Technical Practice, is a way to reflect on capitalism and where it can lead our society to if deprived of any regulation. AI systems might become so powerful to access all our data (like blood data) and make privacy just an illusion and in the end even dictate on what a human should be like (a concept connected to that of the “closed world” by Paul Edwards).If you want to take a look at the report of the project, let me know!
Context / Overview
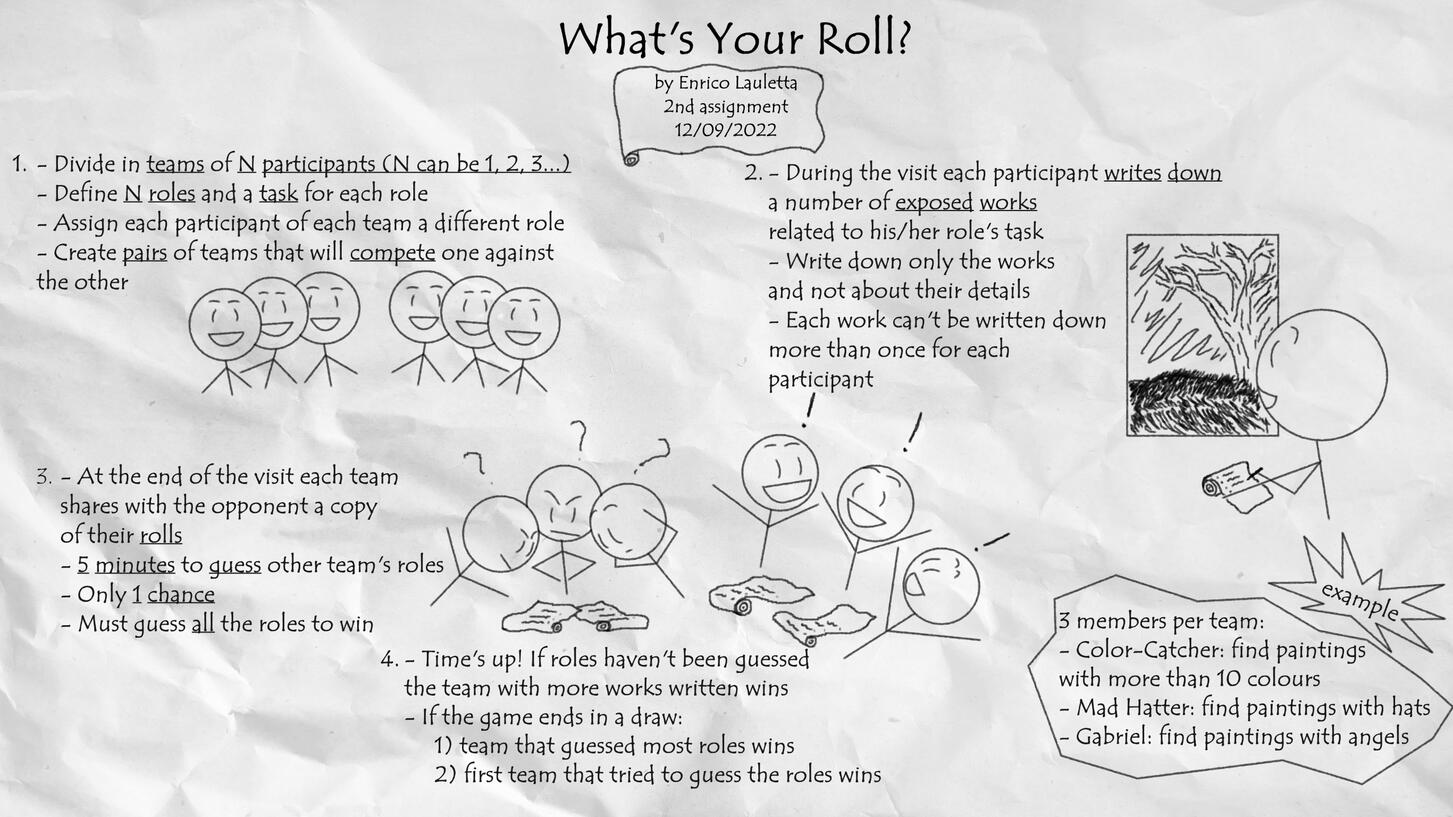
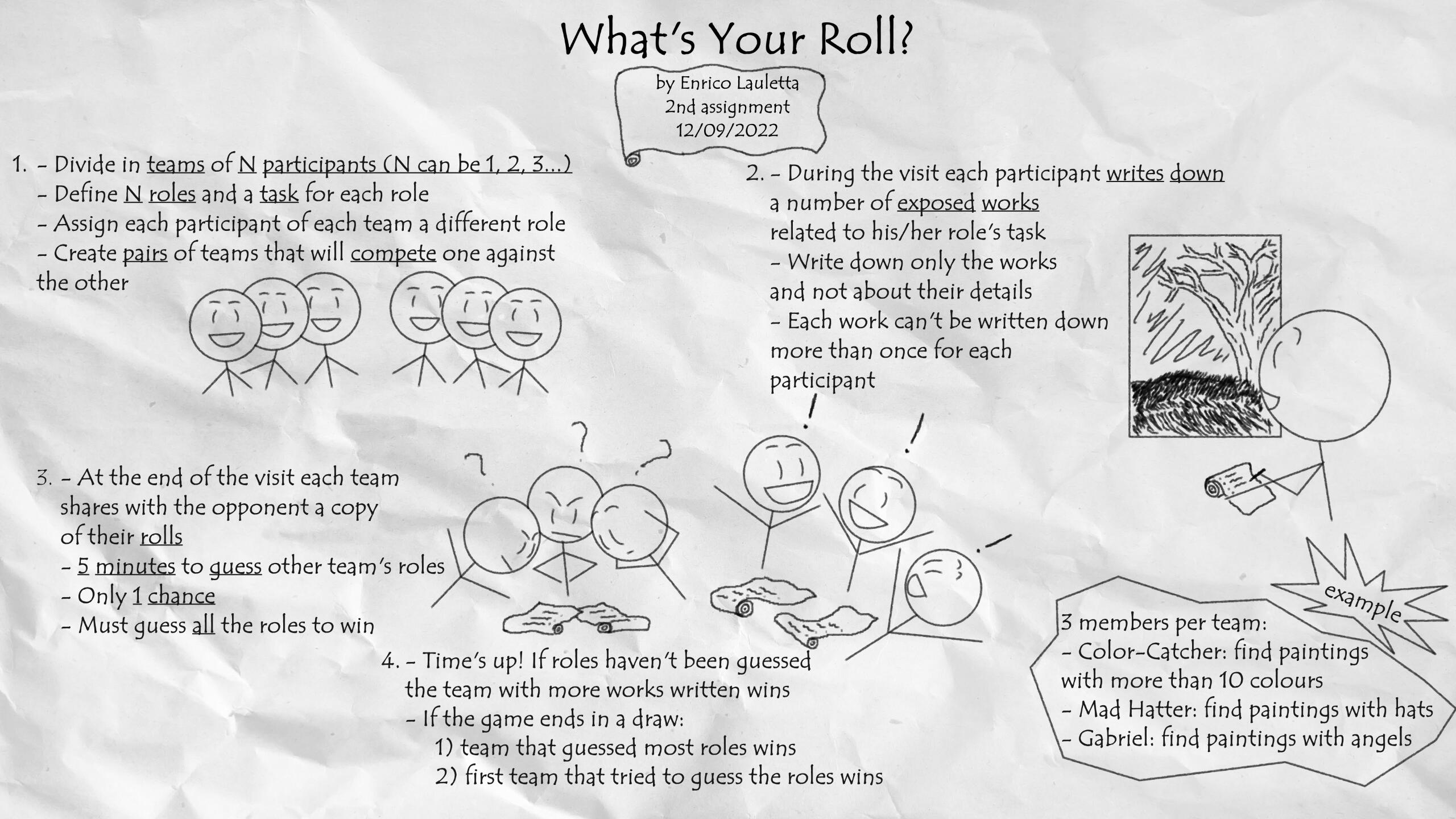
What’s Your Roll? is a game concept I made as a 1 week project for the Making Games course during my MSc in Games at the IT University of Copenhagen in the autumn semester 2022. Project instructions were: a physical/analog game for pre-teens in a museum. Therefore, the game had to address both the learning and the fun components. The learning component is addressed by tasking the children to note down as many artworks (or in general whatever is exposed in the museum) depending on an assigned role. The fun part should be achieved by adding competition to the game. Indeed, children are divided into teams and each team is put against another one: at the end of the visit children from one team have to guess the roles of the opponent team’s members by reading the artworks they noted down.
Context / Overview
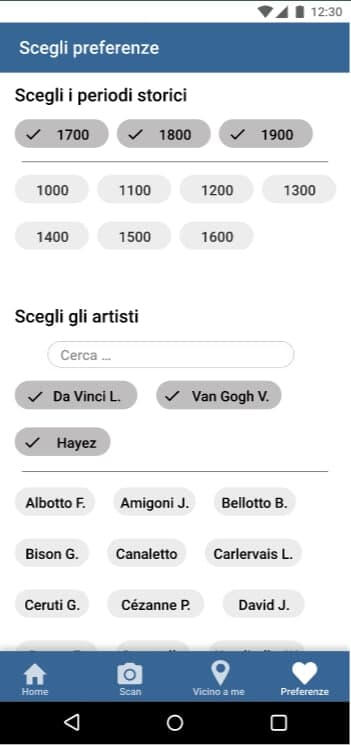
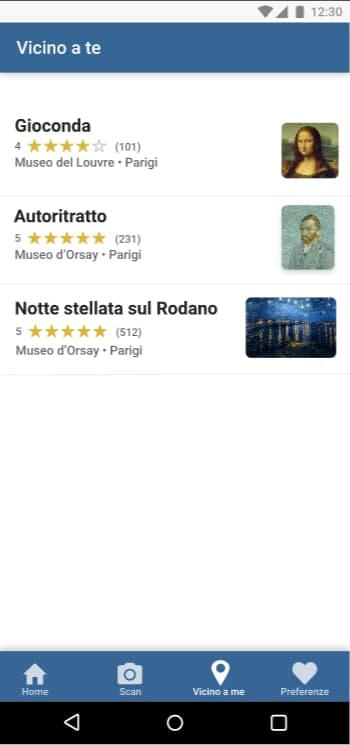
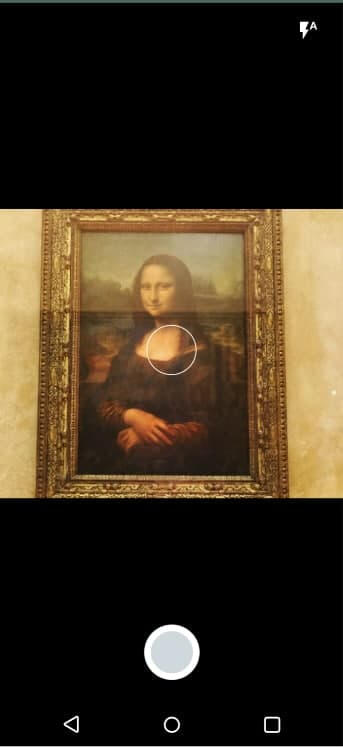
Cultugram is a mobile app prototype I developed with 3 other classmates as final project for the Human-Computer Interaction course during my bachelor’s in Computer Science at La Sapienza University of Rome in the autumn semester 2019. The prototype simulates an Android application which allows to get information on artworks in various ways: by suggesting them based on the user’s preferences; by showing the nearby ones; by allowing to take a picture of them.
The project instructions were to develop a prototype on the theme “artworks”. To decide what features we should include in it, we first went through a process of need finding, which we performed through interviews and a survey (respectively tested before using them with potential users). After analyzing the results, we settled on the needs to address, made the respective storyboards and then started developing the prototype. I didn’t touch the implementation part, but I contributed to test the prototype, by performing think-aloud or cooperative evaluation tests, followed by free or structured interviews. Using an evolutive and incremental approach, we developed 11 versions of the prototype, using as general design guidelines, those of material design. The last version was then evaluated using Nielsen’s heuristics.
A small tour of the app

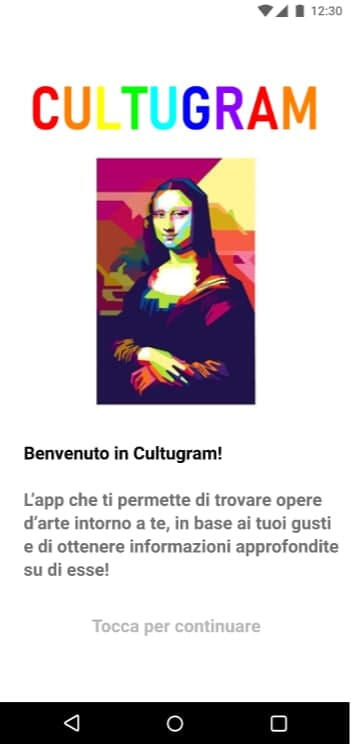
Welcome screen

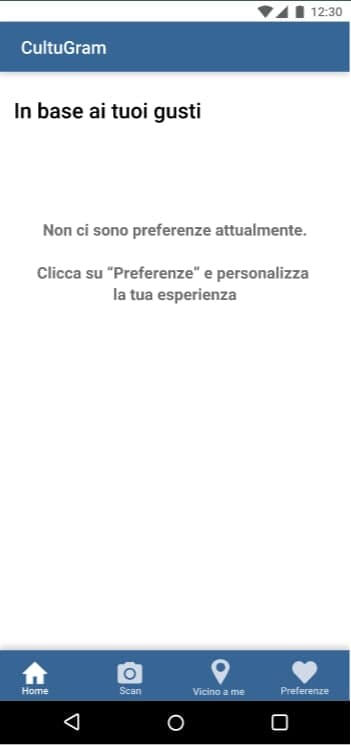
Main page, where suggested artworks are proposed. In the beginning, if no preferences are set, no artworks are shown

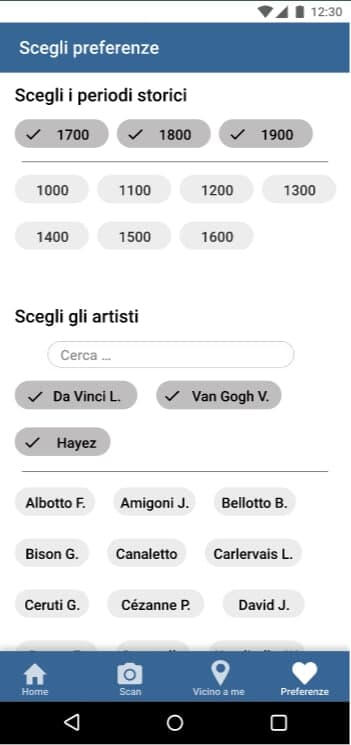
Recommender system. You can choose different filters which will determine the artworks shown in the main page. For example you can choose the artist and the historical period

Once you set your preferences, filtered artworks are suggested in the main page

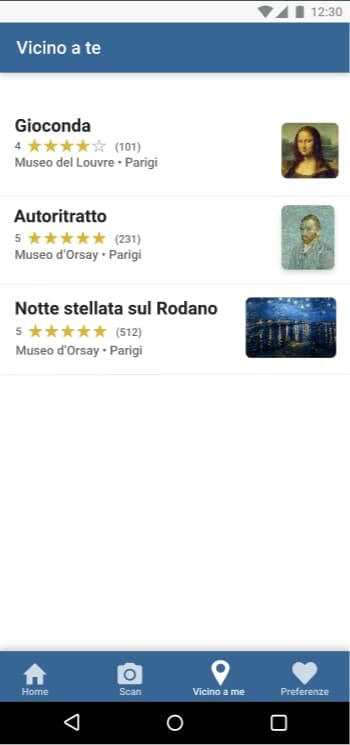
The search nearby function. The app suggests artworks close to you depending on your preferences

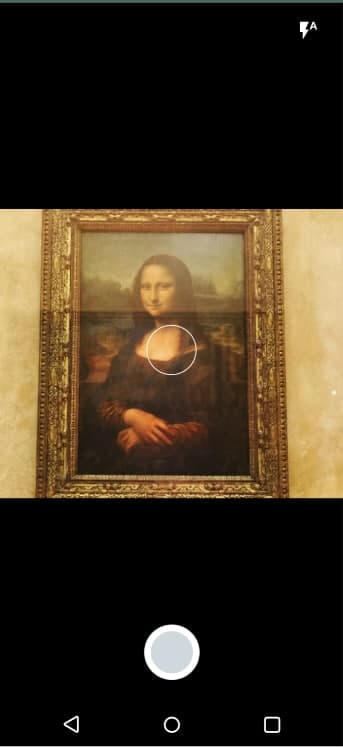
You can take a picture of an artwork to get information on it

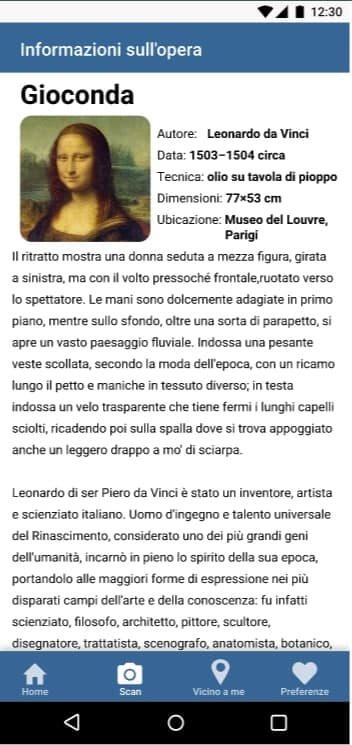
Information page of an artwork
Art & UI
You can find my Art & UI portfolio at this link
About me
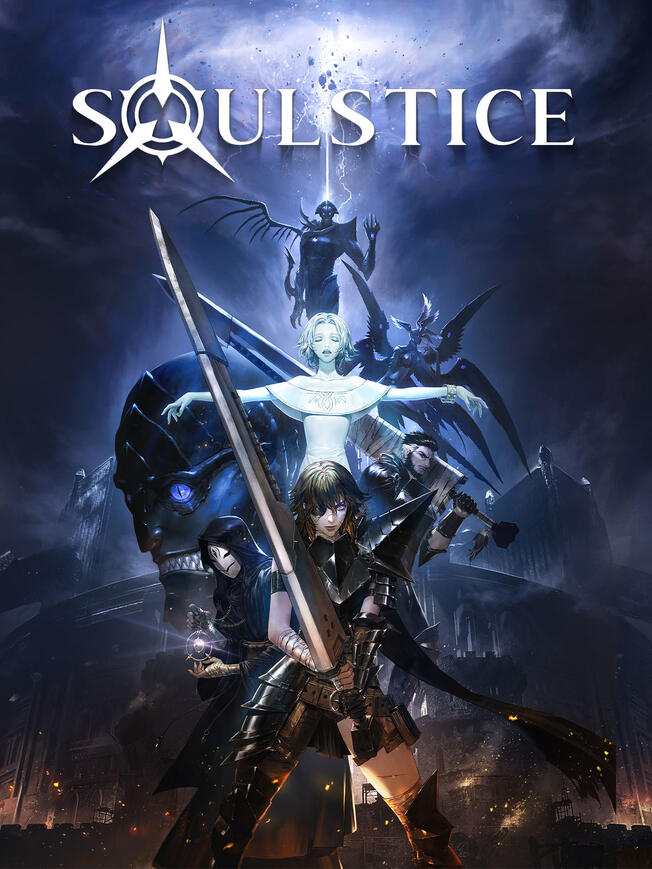
Last of three siblings, I was born in Lagonegro, Italy, an old medieval small town of about 6000 inhabitants, surrounded by mountains, where the legend says Mona Lisa (yes, the one portrayed by Leonardo Da Vinci) was buried. My passion for video games manifested since I was a kid, when I would beg my older brother to “pleeeeasee let me play a bit” with his Gameboy, Playstation 1 or, later on, Playstation 2. My childhood’s games were mainly soccer games (ISS Pro 98 and PES have a special place in my heart), racing games (such as Gran Turismo, but I’m anxiously waiting for a Need for Speed Underground 2 remake) and Dragon Ball games (I still think the coolest attack ever made is Goku’s Angry Kamehameha in Budokai Tenkaichi 2). However, here and there I also managed to play pearls such as G-Darius, Tomb Raider, Kula World, Jak 2 and 3, Final Fantasy X and 7 Crisis Core, and one that always gave me shivers in the ending sequence, Zone of the Enders: The 2nd Runner (there’s always a little bit of hope for a sequel eheh).
The period I started looking at games with a more critical eye was when around 12 years old I got my first home console (the Nintendo Wii), I played The Legend of Zelda: Twilight Princess, and I started reading Nintendo La Rivista Ufficiale (Nintendo the Official Magazine). I soon found myself wondering about game worlds and stories which would let me explore them, while desperately trying to find the right focus to practice any oral school subject at home :’). I already had the “I want to make games” dream, but it became clearer during my bachelor’s. I liked all the programming and math stuff, but I realized I wanted to use my curiosity and knowledge in different fields for the purpose of creating worlds and give people the tools to explore them. My childhood’s dream transformed into a more defined “I want to be a Game Designer”. I understood I needed to get out of my “comfort zone”, practice English and make new experiences, so I decided to look outside of Italy for a Master. In the end, thanks to the precious support of my parents, I managed to study in Denmark and make my first experiences as a game developer (showcasing one of my games in 2 conferences has been incredibly valuable). I got to look at games in a more critical way (it has its downsides though I must say), understood more what makes games great, learnt to “kill my darlings” and got to know passionate people and amazing friends, whom I (friendly) bombarded with comments and references on lullabies, Design by Subtraction, Journey and Death Stranding. Last but not least, I got to appreciate more and be more interested in board games, I also finally managed to have my first experiences in RPGs (10 candles and a 1-hour D&D session).
To feed my curiosity in what surrounds me, I sometimes find myself traveling, sightseeing or hiking. I grew a bit allergic to all the didactic information you can get (probably after reading too many captions in museums), so I tend to focus more on what buildings or nature “tell me”. If you propose me to go visit any new place, you can’t be wrong, if you propose me to go visit any naturalistic place, or go looking at stars, you’ll get 100 additional points!
My need to express my creativity can be found also in other activities/hobbies I carry out more or less often. I practiced piano for one year during my middle school and this gave me the basis to then play and sing with friends in small bands or in the church. Whenever I go somewhere, I see a sunset, some interesting view or subject, I stop and try to take a good picture with my Olympus e-m10 or my phone. I used to make decent drawings, I think I still have some ability for that, I’m trying to find some time to dedicate to it. I have a bit of experience with image, audio and video editing, which I used and improved for the games I worked on or for some external projects (as an example, you can check out this video which shows the main activities in a science laboratory in a school in Rome). I like LEGO. No wait, I love LEGO!
Last but not least, a constant throughout my whole life has been my participation in the catholic life. I had moments of uncertainty, moments of strong faith, and in any case my participation in groups within the Church always helped me to make friends, participate in the social life of the places I lived in, get to know myself better and better and always become a better person.